El objetivo
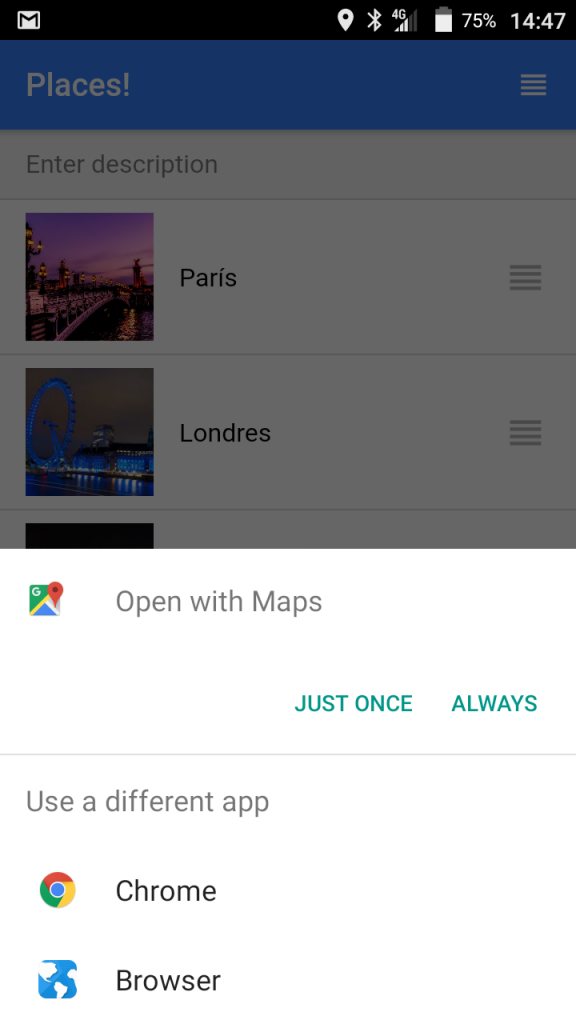
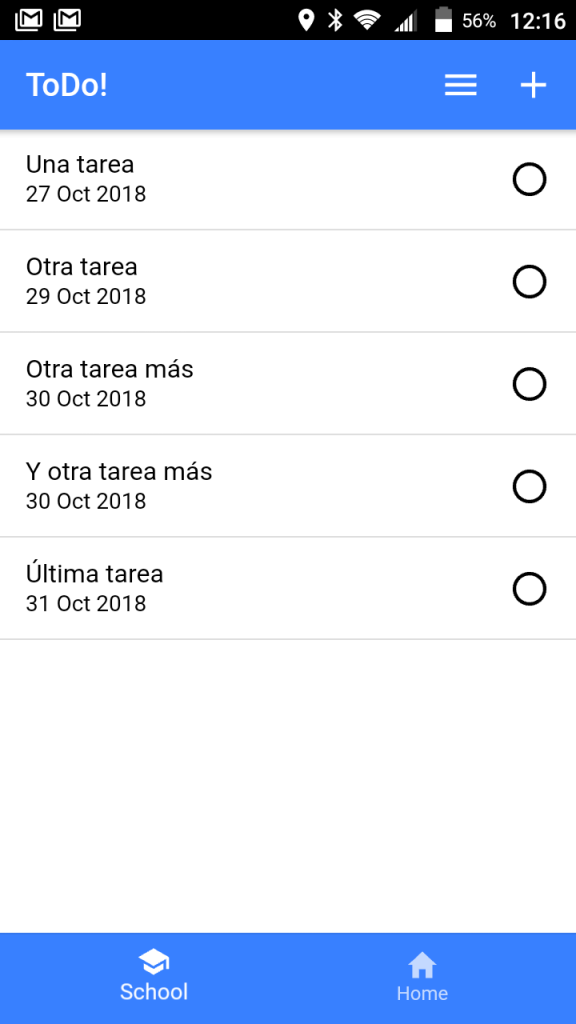
En esta ocasión añadiremos al ejercicio anterior la opción de compartir, de forma que desde nuestra aplicación podamos enviar la lista de tareas mediante un mensaje de WhatsApp, un correo electrónico, un SMS, etc.
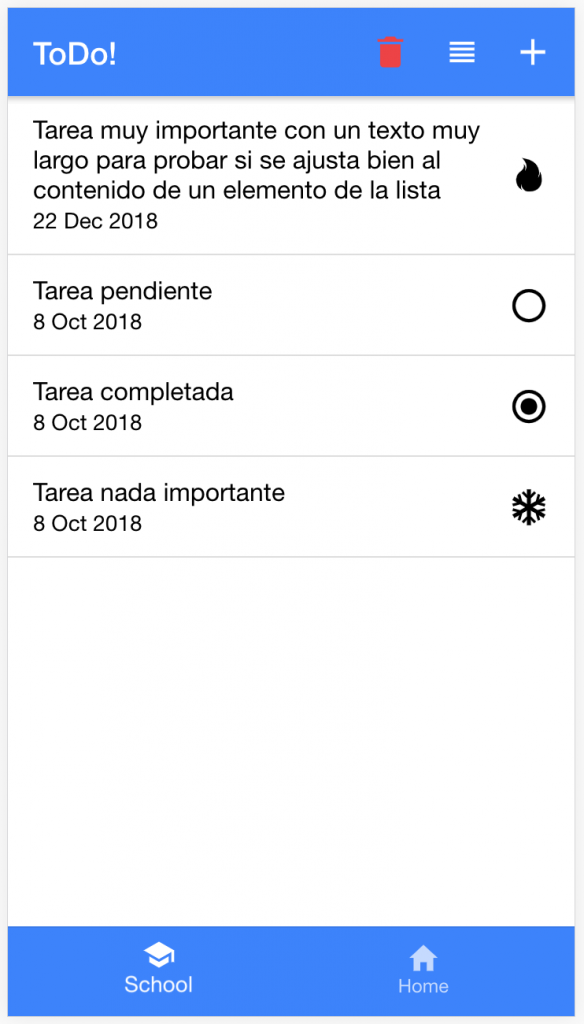
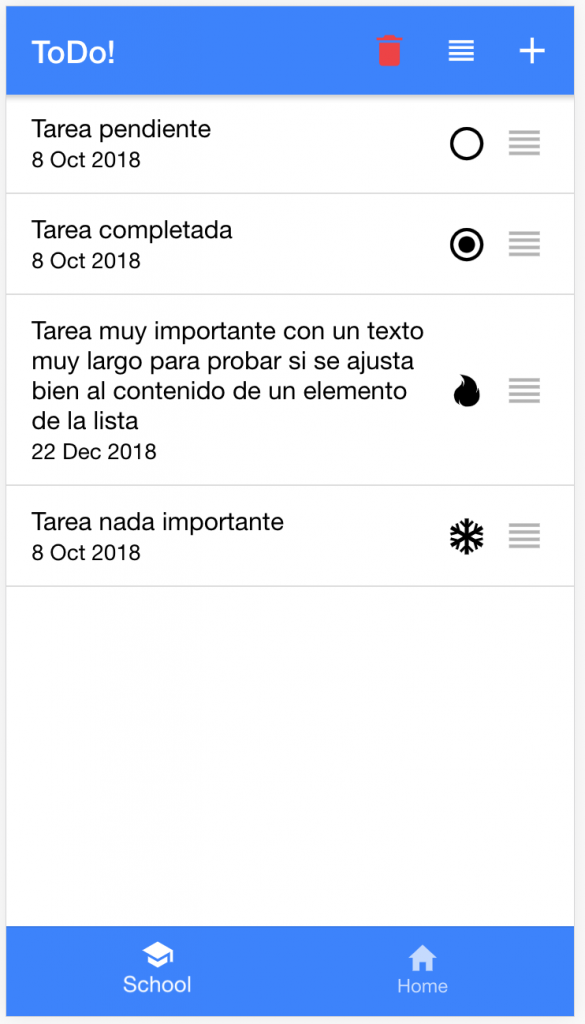
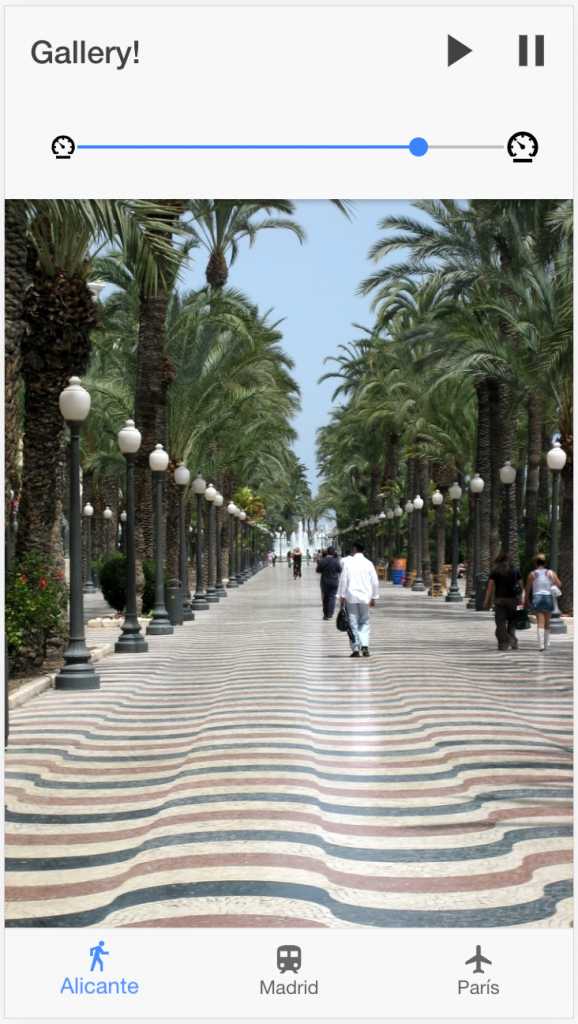
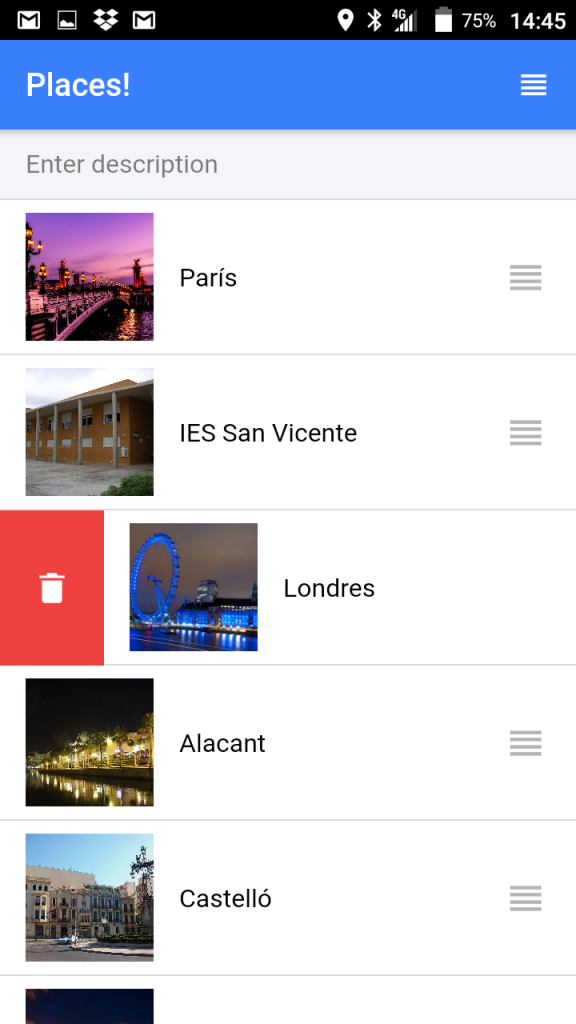
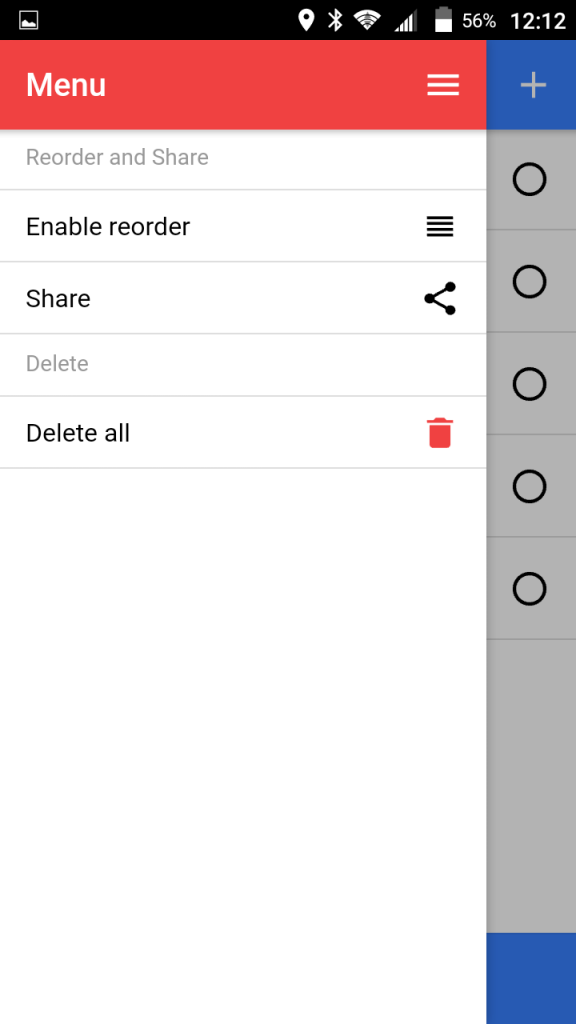
Además, añadiremos el código necesario para disponer de un menú lateral donde podremos añadir más opciones, y donde sugerimos además colocar la opción de borrar la lista de tareas, para que no esté tan accesible desde la pantalla principal:




El menú lateral
Primero añadiremos en la barra superior de la pantalla principal de nuestra aplicación un botón para desplegar el menú lateral:
<ion-header> ... <ion-menu-button></ion-menu-button> ... </ion-header>
Como podemos leer en la documentación de IONIC, el elemento <ion-menu-button></ion-menu-button> se encarga de todo, ya que crea automáticamente el icono del botón y añade la funcionalidad necesaria para desplegar el menú en la página actual.
Sólo nos falta añadir el código necesario con el menú lateral, que tendrá su propio encabezado y una lista con las opciones que deseemos. En nuestro caso pondremos la opción de reordenar, de compartir y de borrado de todos los elementos de la lista seleccionada. Además, añadiremos también un botón para volver a ocultar el menú:
<ion-menu content-id="content">
<ion-header>
...
<ion-menu-button></ion-menu-button>
...
</ion-header>
<ion-content>
<ion-menu-toggle>
<ion-list>
<ion-item-divider><ion-label>Reorder and Share</ion-label></ion-item-divider>
<ion-item onclick="toggleReorder()">
<ion-label>Enable/Disable reorder</ion-label>
<ion-icon slot="end" name="reorder"></ion-icon>
</ion-item>
<ion-item onclick="share()">
<ion-label>Share</ion-label>
<ion-icon slot="end" name="share"></ion-icon>
</ion-item>
...
</ion-list>
</ion-menu-toggle>
</ion-content>
</ion-menu>
<div class="ion-page" id="content">
<ion-header>
...
<ion-menu-button></ion-menu-button>
...
</ion-header>
<ion-content>
...
</ion-content>
</div>
Observaremos que el elemento <ion-menu></ion-menu> por defecto creará un menú que aparece desde la izquierda de la pantalla actual, tal como se especifica en la documentación de IONIC. Se podrá ocultar pulsando de nuevo el botón de menú, o con un gesto swipe hacia la izquierda, o incluso pulsando fuera del menú. Además, utilizaremos el elemento <ion-menu-toggle></ion-menu-toggle> para conseguir que al pulsar en cualquier opción, el menú también se cierre automáticamente.
El fichero «index.html» completo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ToDo!</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <script type="module" src="https://cdn.jsdelivr.net/npm/@ionic/[email protected]/dist/ionic/ionic.esm.js"></script> <script nomodule src="https://cdn.jsdelivr.net/npm/@ionic/[email protected]/dist/ionic/ionic.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@ionic/[email protected]/css/ionic.bundle.css"/> <script src="cordova.js"></script> <script src="todo.js"></script> </head> <body onload="onLoad()"> <ion-app> <ion-menu content-id="content"> <ion-header> <ion-toolbar mode="ios" color="danger"> <ion-buttons slot="start"> <ion-menu-button></ion-menu-button> </ion-buttons> <ion-title>Menu</ion-title> </ion-toolbar> </ion-header> <ion-content> <ion-menu-toggle> <ion-list lines="full"> <ion-item-divider> <ion-label>Reorder and Share</ion-label> </ion-item-divider> <ion-item onclick="toggleReorder()"> <ion-label>Enable/Disable reorder</ion-label> <ion-icon slot="end" name="reorder"></ion-icon> </ion-item> <ion-item onclick="share()"> <ion-label>Share</ion-label> <ion-icon slot="end" name="share"></ion-icon> </ion-item> <ion-item-divider> <ion-label>Delete</ion-label> </ion-item-divider> <ion-item onclick="deleteItem()"> <ion-label>Delete all</ion-label> <ion-icon slot="end" name="trash" color="danger"></ion-icon> </ion-item> </ion-list> </ion-menu-toggle> </ion-content> </ion-menu> <div class="ion-page" id="content"> <ion-header> <ion-toolbar mode="ios" color="primary"> <ion-buttons slot="start"> <ion-menu-button></ion-menu-button> </ion-buttons> <ion-title>ToDo!</ion-title> <ion-buttons slot="end"> <ion-button onclick="addEditItem()"> <ion-icon name="add" slot="icon-only"></ion-icon> </ion-button> </ion-buttons> </ion-toolbar> </ion-header> <ion-content> <ion-tabs> <ion-tab tab="school"> <ion-list lines="full"> <ion-reorder-group></ion-reorder-group> </ion-list> </ion-tab> <ion-tab tab="home"> <ion-list lines="full"> <ion-reorder-group></ion-reorder-group> </ion-list> </ion-tab> <ion-tab-bar slot="bottom" color="primary"> <ion-tab-button tab="school"> <ion-icon name="school"></ion-icon> </ion-tab-button> <ion-tab-button tab="home"> <ion-icon name="home"></ion-icon> </ion-tab-button> </ion-tab-bar> </ion-tabs> </ion-content> </div> </ion-app> </body> </html>
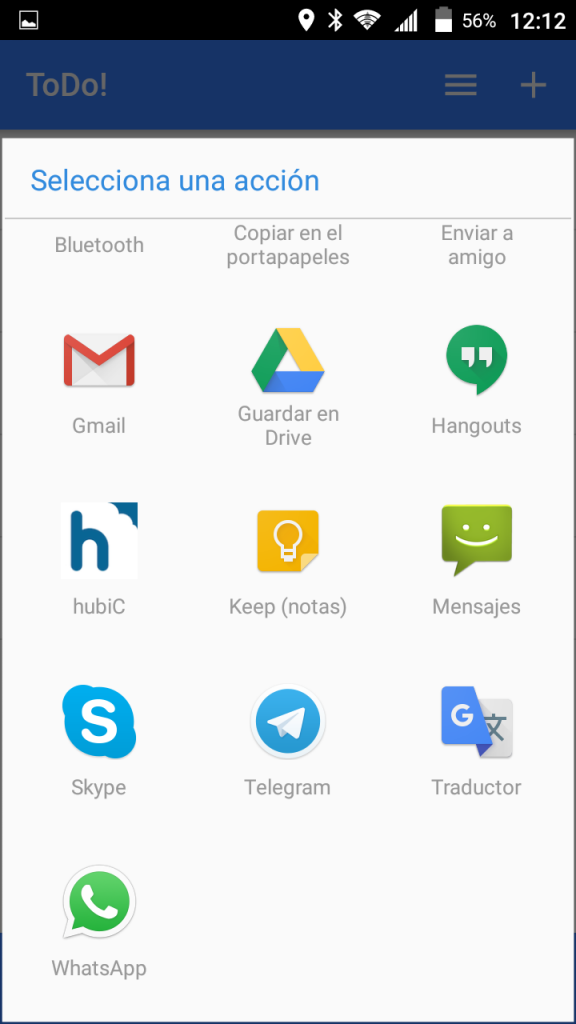
La opción de compartir
Utilizaremos la funcionalidad nativa de nuestros dispositivos móviles para poder enviar la lista de tareas a alguno de nuestros contactos. Para incluir en nuestra aplicación el plugin necesario para acceder a dicha funcionalidad, bastará con añadir la siguiente línea al archivo config.xml:
<plugin name="cordova-plugin-x-socialsharing" spec="5.4.0" />
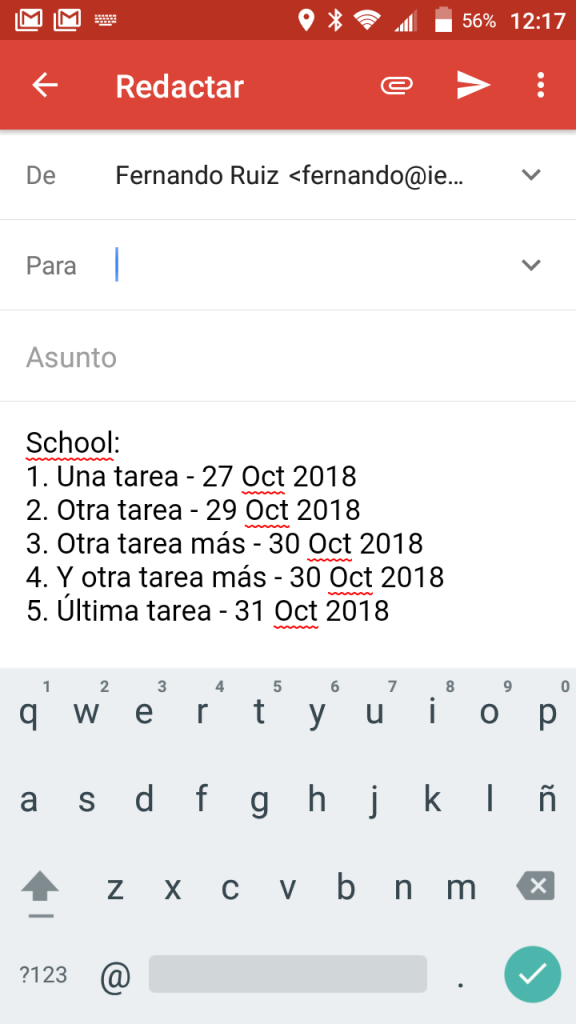
A continuación modificaremos el código fuente del archivo todo.js para añadir la función share(), que creará una cadena de texto y se la proporcionará al plugin de compartir para que se pueda enviar utilizando otra aplicación.
Bastará con crear la función share() con el código necesario para obtener en una única cadena de texto todas las tareas una detrás de otra, separadas por saltos de línea. Después sólo necesitamos llamar a la función socialsharing.share() del plugin para activar y mostrar el menú de compartir de nuestros móviles:
function share() {
let text = "";
getList().forEach((task, index) => {
text += (index+1) + ". " + task.text + " - " + task.date.slice(0,10) + "\n";
});
window.plugins.socialsharing.share(text);
}
El archivo «config.xml» completo
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.fernandoruizrico.todo"
versionCode = "1"
version = "0.0.1" >
<name>ToDo!</name>
<description>
ToDo List.
</description>
<author href="https://fernandoruizrico.com" email="[email protected]">
Fernando Ruiz Rico
</author>
<access origin="*" />
<plugin name="cordova-plugin-whitelist" />
<plugin name="cordova-plugin-vibration" />
<plugin name="cordova-plugin-x-socialsharing" spec="5.4.0" />
</widget>
El archivo «todo.js» completo
function onLoad() {
document.addEventListener("ionModalDidDismiss", closeItems);
document.addEventListener("ionAlertDidDismiss", closeItems);
document.addEventListener("ionDidOpen", closeItems);
document.addEventListener('ionItemReorder', (event) => { moveItem(event.detail); });
document.querySelectorAll('ion-tab').forEach(function(t) { printList(t); });
}
function getTab() {
return(document.querySelector('ion-tab:not(.tab-hidden)'));
}
function getList(tab = getTab()) {
let list = localStorage.getItem('todo-list-'+tab.tab);
return list ? JSON.parse(list) : [];
}
function saveList(tab, list) {
localStorage.setItem('todo-list-'+tab.tab, JSON.stringify(list));
printList(tab);
}
function printList(tab) {
tab.querySelector('ion-reorder-group').innerHTML = "";
getList(tab).forEach((item, index) => {
tab.querySelector('ion-reorder-group').innerHTML +=
`<ion-item-sliding>
<ion-item onClick="addEditItem(`+index+`)">
<ion-label text-wrap>
<h2>`+item.text+`</h2>
<p>`+item.date.slice(0,10)+`</p>
</ion-label>
<ion-icon slot="end" name="`+item.icon+`"></ion-icon>
<ion-reorder slot="end"></ion-reorder>
</ion-item>
<ion-item-options side="start">
<ion-item-option color="danger" onClick="deleteItem(`+index+`)">
<ion-icon slot="icon-only" name="trash"></ion-icon>
</ion-item-option>
</ion-item-options>
</ion-item-sliding>`;
});
}
function error(message) {
const alert = document.createElement('ion-alert');
alert.message = message;
alert.buttons = ['OK'];
document.querySelector('ion-app').appendChild(alert);
alert.present();
}
function toggleReorder() {
closeItems();
let reorder = getTab().querySelector('ion-reorder-group');
reorder.disabled = !reorder.disabled;
}
function closeItems() {
getTab().querySelector('ion-list').closeSlidingItems();
}
function addEditItem(index = false) {
closeItems();
let list = getList();
let item = null;
if (index !== false) item = list[index];
else item = { text:"", date:new Date().toISOString(), icon:"radio-button-off" };
const modal = document.createElement('ion-modal');
modal.component = document.createElement('div');
modal.component.innerHTML = `
<ion-header>
<ion-toolbar>
<ion-title>ToDo - `+(index !== false ? 'Edit task' : 'New task')+`</ion-title>
<ion-buttons slot="primary">
<ion-button color="danger"><ion-icon slot="icon-only" name="close"></ion-icon></ion-button>
<ion-button color="primary"><ion-icon slot="icon-only" name="checkmark"></ion-icon></ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
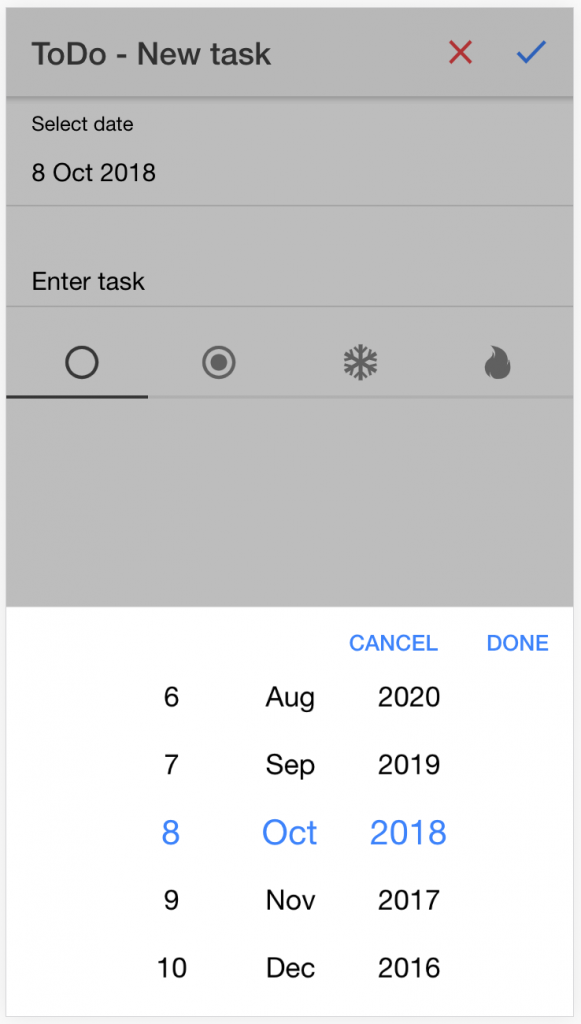
<ion-label position="floating">Select date</ion-label>
<ion-datetime display-format="D MMM YYYY" max="2050-12-31" value="`+item.date+`"></ion-datetime>
</ion-item>
<ion-item>
<ion-label position="floating">Enter task</ion-label>
<ion-input value="`+item.text+`"></ion-input>
</ion-item>
</ion-list>
<ion-segment value="`+item.icon+`">
<ion-segment-button value="radio-button-off">
<ion-icon name="radio-button-off"></ion-icon>
</ion-segment-button>
<ion-segment-button value="radio-button-on">
<ion-icon name="radio-button-on"></ion-icon>
</ion-segment-button>
<ion-segment-button value="snow">
<ion-icon name="snow"></ion-icon>
</ion-segment-button>
<ion-segment-button value="flame">
<ion-icon name="flame"></ion-icon>
</ion-segment-button>
</ion-segment>
</ion-content>`;
modal.component.querySelector('[color="danger"]').addEventListener('click', () => {
modal.dismiss();
});
modal.component.querySelector('[color="primary"]').addEventListener('click', () => {
let newDate = modal.component.querySelector('ion-datetime').value;
let newText = modal.component.querySelector('ion-input').value;
let newIcon = modal.component.querySelector('ion-segment').value;
if (!newText.length) {
error('The task cannot be empty');
}
else {
let newItem = { text:newText, date:newDate, icon:newIcon };
if (index !== false) list[index] = newItem;
else list.unshift(newItem);
saveList(getTab(), list);
modal.dismiss();
}
});
document.querySelector('ion-app').appendChild(modal);
modal.present();
}
function moveItem(indexes) {
let tab = getTab();
let list = getList(tab);
let item = list[indexes.from];
list.splice(indexes.from, 1);
list.splice(indexes.to, 0, item);
indexes.complete();
saveList(tab, list);
}
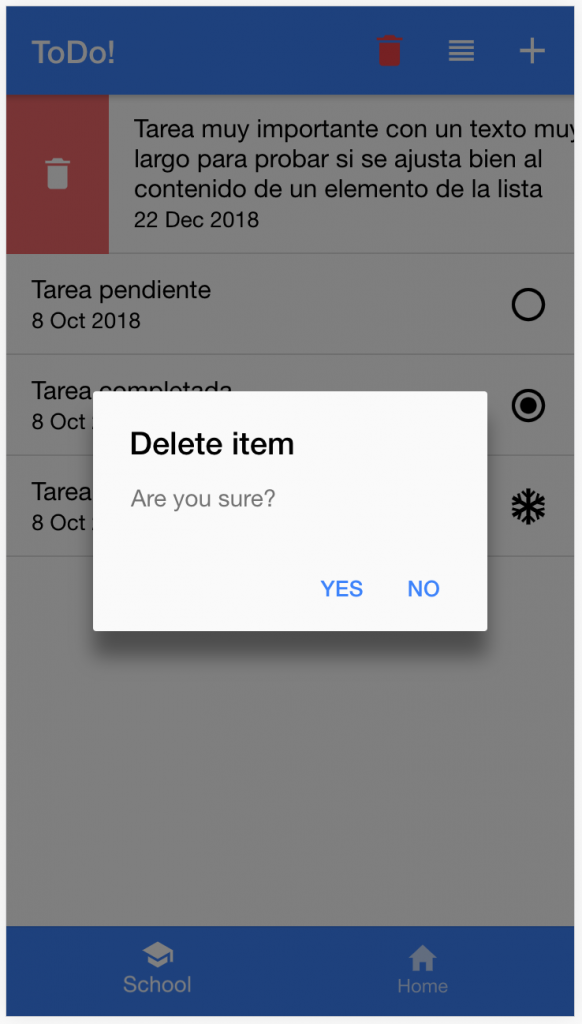
function deleteItem(index = false) {
const alert = document.createElement('ion-alert');
alert.header = index !== false ? 'Delete item' : 'Delete all',
alert.message = 'Are you sure?',
alert.buttons =
[{
text: 'YES',
handler: () => {
let list = getList();
if (index !== false) { list.splice(index, 1); }
else { list.length = 0; }
saveList(getTab(), list);
}
}, {
text: 'NO',
role: 'cancel'
}]
document.querySelector('ion-app').appendChild(alert);
alert.present();
}
function share() {
let text = "";
getList().forEach((task, index) => {
text += (index+1) + ". " + task.text + " - " + task.date.slice(0,10) + "\n";
});
window.plugins.socialsharing.share(text);
}
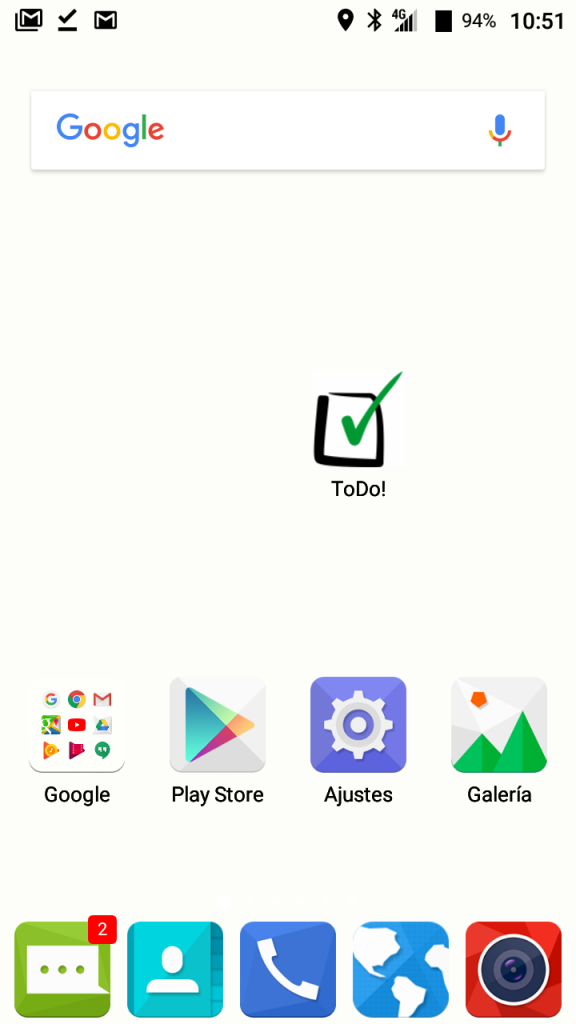
El resultado
Puedes hacer clic aquí para observar el aspecto final que tendrá la aplicación de la lista de tareas.