Introduction
You will find in this post several free and open-source 2D sprite editors and pixel art tools that can be used on your browser to create fancy pictures and animations.


Pixelorama
Pixelorama is an awesome free and open source pixel art editor, proudly created with the Godot engine, by Orama Interactive. Whether you want to make animated pixel art, game graphics, tiles and any kind of pixel art you want, Pixelorama has you covered with its variety of tools and features (you can find online documentation here). Free to use for everyone:

Current features
- A variety of different tools to help you draw, with the ability to map a different tool in each left and right mouse buttons.
- Are you an animator? Pixelorama has its own animation timeline just for you! You can work at an individual cel level, where each cel refers to a unique layer and frame. Supports onion skinning, cel linking, motion drawing and frame grouping with tags.
- Custom brushes, including random brushes.
- Create or import custom palettes.
- Import images and edit them inside Pixelorama. If you import multiple files, they will be added as individual animation frames. Importing spritesheets is also supported.
- Export your gorgeous art as
PNG, as a single file, a spritesheet or multiple files, orGIFfile. - Pixel perfect mode for perfect lines, for the pencil, eraser & lighten/darken tools.
- Autosave support, with data recovery in case of a software crash.
- Horizontal & vertical mirrored drawing.
- Tile mode for pattern creation.
- Rectangular & isometric grid types.
- Scale, rotate and apply multiple image effects to your drawings.
- Multi-language localization support! See the Crowdin page for more details.
You can find more information on github.
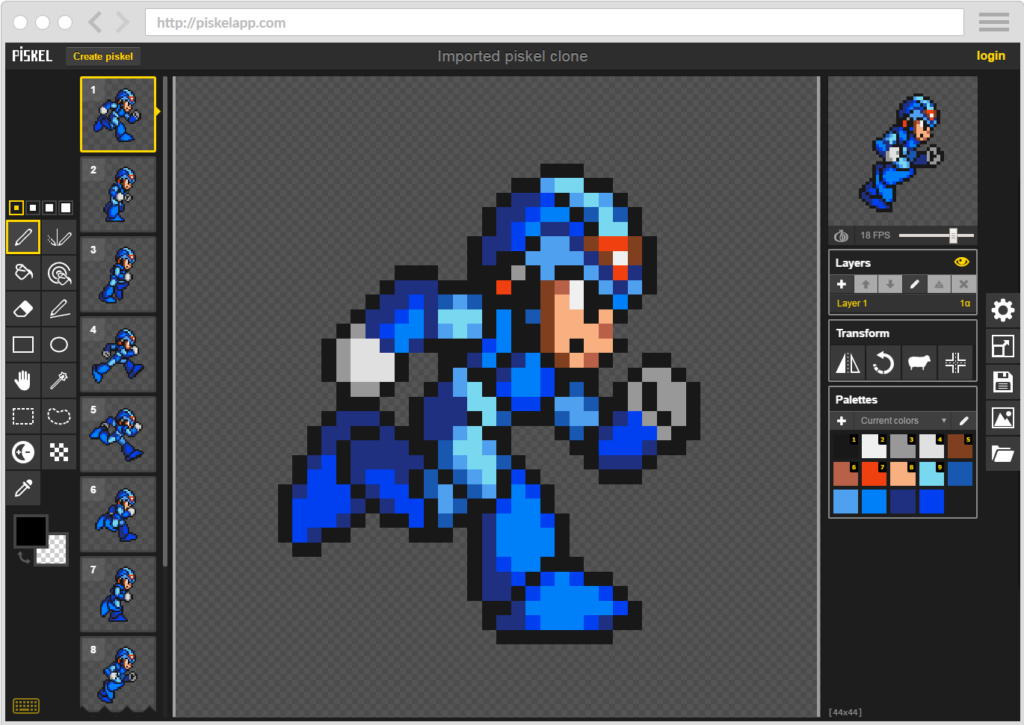
Piskel
Piskel is an easy-to-use sprite editor. It can be used to create game sprites, animations, pixel-art, etc.:

The Piskel editor is purely built in JavaScript, HTML and CSS, using also the following libraries :
- spectrum : awesome standalone colorpicker.
- gifjs : generate animated GIFs in javascript, using webworkers.
- supergif : modified version of SuperGif to parse and import GIFs.
- jszip : create, read and edit .zip files with Javascript.
- canvas-toBlob : shim for canvas toBlob.
- jquery : used sporadically in the application.
- bootstrap-tooltip : nice tooltips.
You can find more information on github.
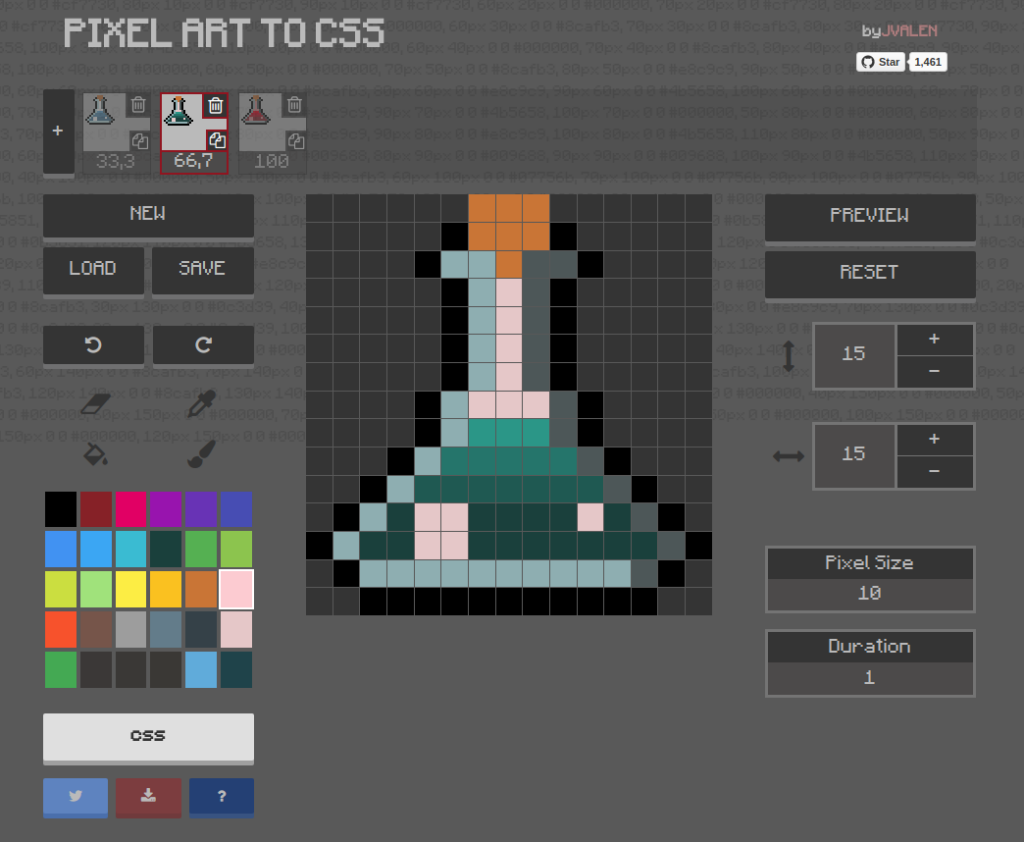
Pixel Art to CSS
Did you know that you can create pixel art using CSS? Pixel Art to CSS is an online editor that helps you with that task. Combining the power of both box-shadow and keyframes CSS properties, you will get CSS code ready to use in your site. Furthermore, you can download your work in different formats such as a static image, animated GIF or sprite like image.
Pixel Art to CSS aims to be an intuitive tool by its simplicity, however it is equipped with a wide range of features: customize your color palette, go back and forth in time, modify animation settings, save or load your projects, among others.

This application has been built with the following technologies:
- React: Library to build the UI.
- Redux: Implements a Flux like architecture.
- ImmutableJS: Helps to keep the data immutable aiming to avoid side effects.
- PostCSS: Handle the app CSS.
- NodeJS + Express: Optional server side to build an universal application, create and serve the generated drawings.
You can find more information on gihub.
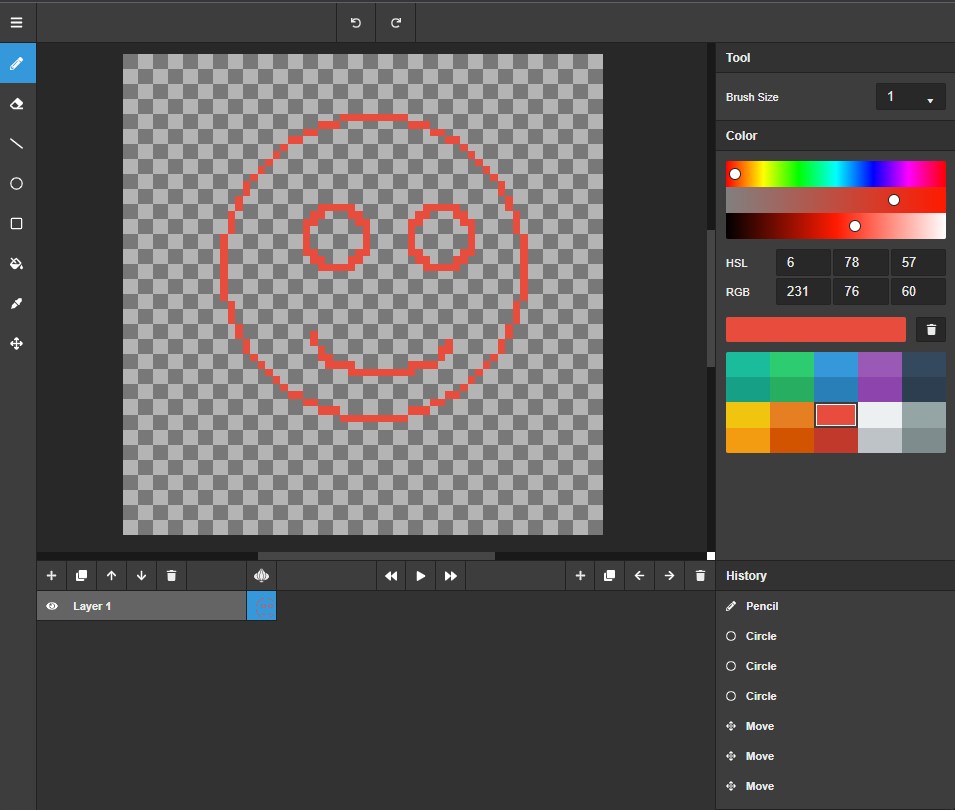
Pixel art
A bit old, and not fully functional, but still, another interesting browser based pixel art maker and animation tool:

You will find more information on github.