Introduction
In this unit we are going to expand our world with a whole different scene. We will use the game developed in the previous unit so that by modifying or adding some code, we will have double the entertainment than before 🙂
The new assets
These are the new assets that we will use to build the next scene (you can download all the assets here):




Expanding the world
The first thing we are going to do is creating a wider sky and platform, using new colors for the new scene.
Proposed exercise: Expanding sky and platform
First check that you have a working game on your domain. After that, follow the instructions below, and upload the new code and the new assets to your domain (you can get all the assets from this link). Finally, check the results in your browser.
Now you should have an arrow on the right corner, at the top of the screen, so that you can easily jump to the next scene. Your new game should look now like this one.
- Insert at the top of your code a new constant with the new size of the world (double than before):
const maxWorldWidth = worldWidth * 2;
- Modify the function “createWorld()” so that both the camera and world bounds use this new constant, and also insert the new sky and the new platform:
function createWorld() {
this.cameras.main.setBounds(0, 0, maxWorldWidth, screenHeight);
this.physics.world.setBounds(0, 0, maxWorldWidth, screenHeight);
...
// New sky
this.add.rectangle(worldWidth, 0, worldWidth, screenHeight, 0xff6600).setOrigin(0);
// New platform
platform2 = this.add.rectangle(worldWidth, screenHeight, worldWidth, platformHeight, 0x006600).setOrigin(0, 1);
this.physics.add.existing(platform2);
platform2.body.setCollideWorldBounds(true);
}
- Activate the collision between the player and the new platform. This can be done with a single line inside the “createPlayer()” function:
function createPlayer() {
...
this.physics.add.collider(player, platform2);
}
- Load the new assets (the button to jump to the next scene, the dead tree, the stars to be collected, the sound to be played when collecting the stars, and the sprite sheet of the flying dragon) inside the “preload()” function:
function preload() {
...
this.load.image('arrow', 'assets/arrow.png');
this.load.image('tree2', 'assets/tree2.png');
this.load.image('star', 'assets/star.png');
this.load.audio('bell2', 'assets/ding2.mp3');
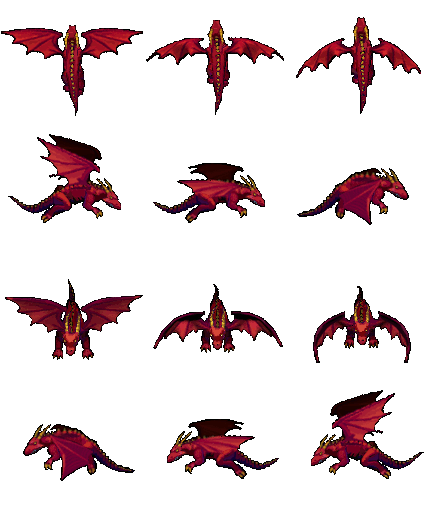
this.load.spritesheet('dragon', 'assets/dragon.png', { frameWidth: 144, frameHeight: 128 });
}
- Insert a new function to display the arrow to jump to the next scene:
function showArrow() {
this.add.image(screenWidth, 0, 'arrow').setOrigin(1, 0).setScale(2).setScrollFactor(0).setInteractive().on('pointerdown', () => player.x = (player.x + worldWidth) % maxWorldWidth);
}
- And finally you must execute that code, just by adding a new line to the “create()” function:
function create() {
...
showArrow.call(this);
}
Proposed exercise: A big tree between the two scenes
To achieve a better transition between one scene to the other, we will put a dead tree in the middle. You just need to insert one line of code at the end of the “createWorld()” function:
You can see the expected result here.
function createWorld() {
...
this.add.image(worldWidth, 0, 'tree2').setOrigin(0.5, 0).setDisplaySize(screenWidth/5, screenHeight);
}
Proposed exercise: Changing the new scene’s colors
Choose any colors you like for the new scene, and change the colors of both the sky and the platform. You only have to change a couple of values inside the function “createWorld()”.
You can use a color picker to get the values of the new colors in hexadecimal notation.
More trees, more fires, more clouds…
Now we have to show the fires and the clouds in the new scene. And to change even more the appearance of the new scene, we will not change only the colors but also the background images, by using new trees.
Proposed exercise: More trees
Update the constant with the number of trees to be displayed, and also, add a new line to the “createTree()” function so that lots of new trees are shown inside the new scene.
You can see the expected result here.
- Update the constant to show as many trees as you like:
const numTrees = 100;
- Create new trees in the new scene (you will notice that these trees are shown at ‘x+worldWidth’ position, and also the ‘scale’ is adjusted for the new image):
function createTree() {
...
this.add.image(x + worldWidth, y, 'tree2').setOrigin(1).setScale(scale * 2);
}
Proposed exercise: More fires
Update the constant with the number of fires to be displayed, and also, update the “createFire()” function to use the constant ‘maxWorldWidth’ as the limit to generate the fires.
You can see the expected result here.
- Update the constant to show as many fires as you like:
const numFires = 50;
- Update the following line to use ‘maxWorldWidth’ constant instead:
function createFire() {
const x = Phaser.Math.Between(screenWidth/2, maxWorldWidth);
...
}
Proposed exercise: More clouds
Update the constant with the number of clouds to be displayed, and also, update the “createClouds()” function to use the constant “maxWorldWidth” as the limit to generate the clouds.
You can see the expected result here.
- Update the constant to show as many clouds as you like:
const numClouds = 100;
- Update the following line to use “maxWorldWidth” constant instead:
function createCloud() {
const x = Phaser.Math.Between(0, maxWorldWidth);
...
}
The new moving objects (stars and dragons)
Now we will add to the new scene a couple of moving objects: stars and dragons. After collecting a star, a new sound will be played, and as a new feature, we will be protected for several seconds so that in case we hit a killing object, we remain unaffected. About the dragons, we may get the same behaviour as if we hit the bombs or the fires.
Proposed exercise: Adding the stars
Add or modify all the required code that will be in charge of creating the stars in the new scene and that will also handle the events related to the new objects (playing sound, increasing lives, etc.). You will have to follow the steps below.
You can see the expected result here.
- Create the new variables (the number of stars to be displayed, and the timeout to be protected when you are hit by the bombs, the fires, or the dragons):
const numStars = 50; var timeout = false;
- Initialize the sound to be played when collecting the stars, just by adding a single line inside the existing “initSounds()” function. You might also need to adjust the volume by using the right value from 0.1 to 1:
function initSounds() {
bell2 = this.sound.add('bell2', { volume: 0.2 });
...
}
- Add the new functions to your code. The “collectStar()” function will print each star, the “protect()” function will activate a player’s protection to avoid being killed for a while, and the “collectStar()” function will contain the code be executed each time you collect a star:
function createStar() {
const x = Phaser.Math.Between(worldWidth, worldWidth * 2);
const vX = Phaser.Math.Between(-velocityX, velocityX);
const vY = Phaser.Math.Between(velocityY/2, velocityY);
let star = this.physics.add.image(x, 0, 'star').setScale(0.5).setBounce(1).setCollideWorldBounds(true).setVelocity(vX, vY);
star.body.setAllowGravity(false);
this.physics.add.collider(star, platform);
this.physics.add.collider(star, platform2);
this.physics.add.collider(player, star, collectStar, null, this);
}
function protect(color) {
player.setTint(color);
if (timeout) clearTimeout(timeout);
timeout = setTimeout(() => { timeout=false; player.clearTint() }, 3000);
}
function collectStar(player, star) {
bell2.play();
star.destroy();
createStar.call(this);
protect(0xFFFF00);
score += 10;
if (score % 100 == 0) lives++;
showScore();
}
- And finally insert the loop to create all the stars at once inside the “create()” function:
funtion create() {
...
for (i = 0; i < numStars; i++) createStar.call(this);
}
Proposed exercise: Adding the dragons
Add or modify all the required code that will be in charge of creating the dragons in the new scene and that will also handle the events related to them (playing sound, decreasing lives, etc.). You will have to follow the steps below.
You can see the expected result here.
- Insert at the top of your code a new constat to set the number of dragons you would like to print:
const numDragons = 25;
- Add the “flying” animation to the function “createAnimations()”:
function createAnimations() {
...
// Dragon
this.anims.create({
key: 'flying',
frames: this.anims.generateFrameNumbers('dragon', { start: 0, end: 11 }),
frameRate: 5,
repeat: -1
});
}
- Add the new functions “createDragon()” and “hitDragon()” to your code, to display each dragon and to perform any action we want to be done after being hit:
function createDragon() {
const x = Phaser.Math.Between(worldWidth, worldWidth * 2);
const y = Phaser.Math.Between(0, screenHeight - platformHeight);
const v = Phaser.Math.Between(velocityY/2, velocityY);
let dragon = this.physics.add.sprite(x, y, 'dragon').setOrigin(1).setSize(72, 64).setScale(2).anims.play('flying', true).setBounce(1).setVelocity(0, v);
dragon.body.setAllowGravity(false).setCollideWorldBounds(true);
this.physics.add.collider(dragon, platform2);
this.physics.add.collider(player, dragon, hitDragon, null, this);
}
function hitDragon(player, dragon) {
dead.play();
lives--;
showScore();
protect(0xFF0000);
if (lives == 0) {
this.physics.pause();
gameOver = true;
this.add.image(screenWidth/2, screenHeight/2, 'restart').setScale(5).setScrollFactor(0).setInteractive().on('pointerdown', () => location.reload());
}
else {
dragon.destroy();
}
}
- And finally, add a new loop to the “create()” function to print all the dragons at once:
function create() {
...
for (i = 0; i < numDragons; i++) createDragon.call(this);
}
Enjoy the game!
You may enjoy playing this wonderful game online here.