Introduction
In this unit we are going to use Phaser together with a tilemap editor to build a maze. You may find more information at the official page of the Tiled editor and you may also have a look at some interesting demonstrations at the Phaser’s examples page, and also performing some search on the latest examples.
HTML and CSS code
The first thing we should do is linking the Phaser library. We will use the last version at the time this unit has been written:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
After that we are going to insert some CSS code to remove any margin and padding, and also to remove the scrollbars, so that all the window size is used when the game is started:
html, body {
margin: 0px;
padding: 0px;
overflow: hidden;
height: 100%;
}
And finally we are going to use a single file to put all the code inside. This is going to be the basic structure of the “.html” file:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>First game with Phaser 3</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
<style type="text/css">
html, body {
margin: 0px;
padding: 0px;
overflow: hidden;
height: 100%;
}
</style>
</head>
<body>
<script type="text/javascript">
...
</script>
</body>
</html>
Constants
We are going to define some constants at the beginning of the code so that we can easily change the number of coins, fruits and ghosts that will be created:
const numCoins = 10; const numFruits = 5; const numGhosts = 5;
Phaser configuration and other variables
Following the constants we are going to create some variables so keep all the information about the game and also to start the initialization of Phaser:
const config = {
type: Phaser.AUTO,
pixelArt: true,
scale: {
mode: Phaser.Scale.ENVELOP,
width: window.innerWidth,
height: window.innerHeight
},
physics: {
default: "arcade",
arcade: {
gravity: { y: 0 }
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
const game = new Phaser.Game(config);
let speed = 60, vX = 0, vY = 0, prevX = 0, prevY = 0, prevTime = 0;
let belowLayer, worldLayer, aboveLayer, tileset, emptyTiles;
let map, player, cursors, bell, bell2, dead, hurt, timeout;
let joyStick = joyStick2 = { up: false, down: false, left: false, right: false };
let score = 0, lives = 5, scoreText = null, gameOver = false;
The assets (images, sprites and sounds)
We will need some images, sprites and sounds. You may use any assets you like, but we are also providing some examples so that you can easily start testing (they can also be downloaded here):
Images


Sounds and music
Loading all the assets
So that we can use all those images, sprites and music, they have to be loaded previously. That is the purpose of the “preload()” function. We will also include here the initialization of the joystick so that we can use it in another section of this unit.
Proposed exercise: Game initialization
Create a specific folder for your game in your domain to put all the code and assets inside. After that, create an “index.html” inside that folder with the code below, and also create an “assets” folder to put all the images and sounds, which can be downloaded here. After uploading everything to your domain, test the game using the url of that folder in your browser, and you should get a full black screen. Click on it and the background music should start playing.
You can see the result here (you can also look at the source code by pressing Ctrl+U).
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>First game with Phaser 3</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
<style type="text/css">
html,
body {
margin: 0px;
padding: 0px;
overflow: hidden;
height: 100%;
}
</style>
</head>
<body>
<div id="game-container"></div>
<script type="text/javascript">
const numCoins = 10;
const numFruits = 5;
const numGhosts = 5;
const config = {
type: Phaser.AUTO,
pixelArt: true,
scale: {
mode: Phaser.Scale.ENVELOP,
width: window.innerWidth,
height: window.innerHeight
},
physics: {
default: "arcade",
arcade: {
gravity: { y: 0 }
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
const game = new Phaser.Game(config);
let speed = 60, vX = 0, vY = 0, prevX = 0, prevY = 0, prevTime = 0;
let belowLayer, worldLayer, aboveLayer, tileset, emptyTiles;
let map, player, cursors, bell, bell2, dead, hurt, timeout;
let joyStick = joyStick2 = { up: false, down: false, left: false, right: false };
let score = 0, lives = 5, scoreText = null, gameOver = false;
function preload() {
this.load.image("restart", "assets/restart.png");
this.load.image("tiles", "assets/tileset.png");
this.load.tilemapTiledJSON("map", "assets/map.json");
this.load.spritesheet("sprites", "assets/tileset.png", { frameWidth: 20, frameHeight: 20, margin: 1, spacing: 1 });
this.load.audio("bell", "assets/ding.mp3");
this.load.audio("bell2", "assets/ding2.mp3");
this.load.audio("dead", "assets/dead.mp3");
this.load.audio("hurt", "assets/hurt.mp3");
this.load.audio("music", "assets/music.mp3");
this.load.plugin('rexvirtualjoystickplugin', 'https://cdn.jsdelivr.net/npm/[email protected]/dist/rexvirtualjoystickplugin.min.js', true);
}
function initSounds() {
bell = this.sound.add('bell', { volume: 0.2 });
bell2 = this.sound.add('bell2', { volume: 0.8 });
dead = this.sound.add('dead', { volume: 0.7 });
hurt = this.sound.add('hurt', { volume: 0.9 });
this.sound.add('music', { volume: 0.4 }).play({ loop: -1 });
}
function create() {
initSounds.call(this);
}
function update(time, delta) {
}
</script>
</body>
</html>
Proposed exercise: Using your own music
Download any other music file you like to use it as a background music and change the JavaScript code inside the “preload()” function to set the file name accordingly. Also in the “initSounds()” function you will find that you may change the volume of the music (volume:0.4). Try changing that value from 0.1 to 1 and you will notice that the volume of the music will also change.
You may find in the following sites some free images and sounds which you can download and use for your own game:
- OpenGameArt.
- Itch.io.
- GameDev Market and Free character assets.
- Reddit /r/GameAssets.
- Game Art 2D.
- CraftPix.
The maze
Once we have initialized Phaser and after loading all the assets, we can go ahead and display the maze on the screen.
Proposed exercise: Displaying the maze
Add the function “createWorld()” (provided below) to your code, and modify the calling function “create()” so that it is called when the game is started (also shown below). Finally test everything in your browser from your domain.
About the music, do not forget to click on the screen after loading the game (the music will not start playing unless the browser gets the focus). Also, you can see the result here (you can look at the source code by pressing Ctrl+U).
- This is the new function you have to insert in your code to create the world:
function createWorld() {
map = this.make.tilemap({ key: "map" });
// Parameters are the name you gave the tileset in Tiled and then the key of the tileset image in
// Phaser's cache (i.e. the name you used in preload)
tileset = map.addTilesetImage("tileset", "tiles");
// Parameters: layer name (or index) from Tiled, tileset, x, y
belowLayer = map.createLayer("Below Player", tileset, 0, 0).setDepth(1);
worldLayer = map.createLayer("World", tileset, 0, 0).setDepth(2);
aboveLayer = map.createLayer("Above Player", tileset, 0, 0).setDepth(3);
worldLayer.setCollisionByProperty({ collides: true });
this.physics.world.setBounds(0, 0, map.widthInPixels, map.heightInPixels);
// Find empty tiles where new zombies, coins or health can be created
emptyTiles = worldLayer.filterTiles(tile => (tile.index === -1));
this.scale.resize(map.widthInPixels, map.heightInPixels).refresh();
}
- Do not forget to update the “create()” function to create the world. This is the only line you should add to that function:
function create() {
...
createWorld.call(this);
}
Proposed exercises: Modifying the maze
Download the tile map editor from this link and install it on your computer (if you don’t have installed it yet). Go to the assets folder and open the file “map.tmx” which contains the map of the example explained in this unit. Select the layer “World” (on the right corner, at the top) and change anything you like (by adding or removing some objects to or from the map). When you finish, export the map to JSON format using the option “File” -> “Export as…”, and overwrite the file “map.json”, located inside the “assets” folder. Finally check the results using your browser.
Do not forget to fully refresh the contents of the browser by pressing Ctrl+F5, since the map and some other contents are usually cached by the browser. Then you can check that the map has been updated with the changes you have made.
The animations (sprites)
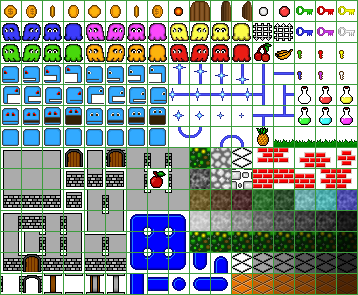
We will use sprites to create the player and the animated objects. Let’s have a look at the the picture containing all the sprites:

We may appreciate that we have several groups of images. This way, we may easily create the animations:
- The coin: Pictures from 0 to 7
- The point: Picture 8
- The ghosts:
- Blue: Pictures from 17 to 20
- Pink: Pictures from 21 to 24
- Yellow: Pictures from 25 to 28
- Green: Pictures from 34 to 37
- Orange: Pictures from 38 to 41
- Red: Pictures from 42 to 45
- The player:
- Left: Pictures from 51 to 58
- Right: Pictures from 68 to 75
- Down: Pictures from 85 to 92
- Up: Pictures from 102 to 109
- The fruits: Pictures 46, 47, 114, 143
Controlling the player’s animations
So that this game can be used in both desktop and mobile devices, we have to initialize both the cursor keys and the joystick. Once this is done, we must change the player’s velocity and the current animation when the user presses the keys or moves the joystick. In the next exercise we will first define the animations inside the “createAnimations()” function, and after that we will go ahead with the “createPlayer()” function, where we will display the player. We will finally include in the “update()” function some conditions to adjust the player’s speed and current animation.
Proposed exercise: Adding the player
Add the code below to your game and check both the player animations and movements. After that, look for another sprite and change the code accordingly to use your own sprite. Finally, change the values of the constant “speed” (at the top of your code) and check the results.
You can see the result here (you can look at the source code by pressing Ctrl+U). Also, as listed above, you may find many free assets in OpenGameArt and choose other sprites you like.
- These are the new functions you have to insert in your code to create the animations and initialize everything related to the player:
function newAnimation(name, rate, sprites, context) {
context.anims.create({
key: name, frameRate: rate, repeat: -1,
frames: context.anims.generateFrameNumbers('sprites', sprites),
});
}
function createAnimations() {
// Player
newAnimation("left", 10, { start: 51, end: 58 }, this);
newAnimation("right", 10, { start: 68, end: 75 }, this);
newAnimation("down", 10, { start: 85, end: 92 }, this);
newAnimation("up", 10, { start: 102, end: 109 }, this);
// Point
newAnimation("point", 1, { start: 8, end: 8 }, this);
// Coin
newAnimation("spinning", 10, { start: 0, end: 7 }, this);
// Fruits
newAnimation("fruits", 2, { frames: [46, 47, 114, 143] }, this);
// Ghosts
newAnimation("blue", 5, { start: 17, end: 20 }, this);
newAnimation("pink", 5, { start: 21, end: 24 }, this);
newAnimation("yellow", 5, { start: 25, end: 28 }, this);
newAnimation("green", 5, { start: 34, end: 37 }, this);
newAnimation("orange", 5, { start: 38, end: 41 }, this);
newAnimation("red", 5, { start: 42, end: 45 }, this);
}
function createPlayer() {
// Object layers in Tiled let you embed extra info into a map - like a spawn point or custom
// collision shapes. In the tmx file, there's an object layer with a point named "Spawn Point"
const spawnPoint = map.findObject("Objects", obj => obj.name === "Spawn Point");
// Create a sprite with physics enabled via the physics system
player = this.physics.add.sprite(spawnPoint.x, spawnPoint.y, "sprites").setDepth(2);
// Watch the player and worldLayer for collisions, for the duration of the scene
this.physics.add.collider(player, worldLayer);
// Show points on empty tiles
emptyTiles.forEach(tile => {
let point = this.physics.add.sprite(tile.pixelX, tile.pixelY, 'sprites').setOrigin(0).anims.play('point', true);
this.physics.add.overlap(player, point, collectPoint, null, this);
});
cursors = this.input.keyboard.createCursorKeys();
// Show the joysticks only in mobile devices
if (!this.sys.game.device.os.desktop) {
joyStick = this.plugins.get('rexvirtualjoystickplugin').add(this, {
x: 380, y: 420, radius: 20,
base: this.add.circle(0, 0, 20, 0x888888).setAlpha(0.5).setDepth(4),
thumb: this.add.circle(0, 0, 20, 0xcccccc).setAlpha(0.5).setDepth(4)
}).on('update', update, this);
joyStick2 = this.plugins.get('rexvirtualjoystickplugin').add(this, {
x: 40, y: 420, radius: 20,
base: this.add.circle(0, 0, 20, 0x888888).setAlpha(0.5).setDepth(4),
thumb: this.add.circle(0, 0, 20, 0xcccccc).setAlpha(0.5).setDepth(4)
}).on('update', update, this);
}
}
function showScore() {
if (!scoreText) scoreText = this.add.text(map.widthInPixels/2, 4, '', { fontSize: (18) + 'px', fill: '#FFF' }).setOrigin(0.5, 0).setScrollFactor(0).setDepth(4);
scoreText.setText('Score:' + score + ' / Lives:' + lives);
}
function collectPoint(player, point) {
bell.play();
point.destroy();
score += 5;
showScore();
}
- Also you have to insert some code inside the “update()” function to respond to the cursor keys and the joystick:
function update(time, delta) {
if (gameOver) return;
// Choose the right animation depending on the player's direction
if (player.x > prevX) player.anims.play('right', true);
else if (player.x < prevX) player.anims.play('left', true);
else if (player.y > prevY) player.anims.play('down', true);
else if (player.y < prevY) player.anims.play('up', true);
// If the player goes outside the map
if (player.x < 0) player.x = map.widthInPixels - 20;
else if (player.x > map.widthInPixels) player.x = 0;
let key = player.anims.currentAnim.key;
let blocked = player.body.blocked;
// Reset the velocity when the player touches a wall
if (key == 'right' && blocked.right || key == 'left' && blocked.left) vX = 0;
if (key == 'up' && blocked.up || key == 'down' && blocked.down) vY = 0;
// Horizontal movement
if (cursors.left.isDown || joyStick.left || joyStick2.left) vX = -speed;
else if (cursors.right.isDown || joyStick.right || joyStick2.right) vX = speed;
// Vertical movement
if (cursors.up.isDown || joyStick.up || joyStick2.up) vY = -speed;
else if (cursors.down.isDown || joyStick.down || joyStick2.down) vY = speed;
player.setVelocity(vX, vY);
if ((time - prevTime) > 100) {
prevX = player.x;
prevY = player.y;
prevTime = time;
}
}
- And finally do not forget to update the “create()” function to create the animations, the player and the score. You just have to insert some new lines:
function create() {
...
createAnimations.call(this);
createPlayer.call(this);
showScore.call(this);
}
Coins, fruits, and ghosts
We will create many different objects at once using the images from the same tileset. We will just use a loop to print as many objects as we like.
Proposed exercises: Adding the coins
Add the code below to your file and check the results. After that, change the value of the constant “numCoins” (at the top of your code) to check how easily you can customize your game. Refresh the page several times and you will notice that the generated coins appear at random positions. Finally, look for another sprite sheet (it may be a coin or any other object you like) and change the code accordingly to use your own animated object.
You can see the result here (you can look at the source code by pressing Ctrl+U). Also, as listed above, you may find many free assets in OpenGameArt and choose the images you like.
function newObject(animation, context) {
const tile = Phaser.Utils.Array.GetRandom(emptyTiles);
return context.physics.add.sprite(tile.pixelX, tile.pixelY, 'sprites').setOrigin(0).anims.play(animation, true);
}
function createCoin() {
let coin = newObject('spinning', this);
coin.body.setAllowGravity(false);
this.physics.add.overlap(player, coin, collectCoin, null, this);
}
function protect(color) {
player.setTint(color);
if (timeout) clearTimeout(timeout);
timeout = setTimeout(() => { timeout = false; player.clearTint() }, 5000);
}
function collectCoin(player, coin) {
bell2.play();
coin.destroy();
createCoin.call(this);
score += 10;
showScore();
protect(0xFFFF00);
}
function create() {
...
for (i = 0; i < numCoins; i++) setTimeout(() => createCoin.call(this), Phaser.Math.Between(0, 5000));
}
Proposed exercises: Adding the fruits
Add the code below to your game and check the results. After that, change the value of the constants “numFruits” (at the top of your code) to check how easily you can customize your game. Finally, look for another sprite and change the code accordingly to use your own object to provide the player with extra lives and points.
You may click here to see how the game looks like. As listed above, you may find many free assets in OpenGameArt.
function createFruits() {
let fruits = newObject('fruits', this);
fruits.body.setAllowGravity(false);
this.physics.add.overlap(player, fruits, collectFruits, null, this);
}
function collectFruits(player, fruits) {
bell2.play();
fruits.destroy();
createFruits.call(this);
score += 15;
showScore();
}
function create() {
...
for (i = 0; i < numFruits; i++) setTimeout(() => createFruits.call(this), Phaser.Math.Between(0, 5000));
}
Proposed exercises: Adding the ghosts
Add the code below to your game and check the results. After that, change the value of the constants “numGhosts” (at the top of your code) to check how easily you can customize your game. Finally, look for another sprite and change the code accordingly to display your own ghosts.
You may click here to see how the game looks like. As listed above, you may find many free assets in OpenGameArt.
function newGhost(animation, context) {
const spawnPoint = map.findObject("Objects", obj => obj.name === "Spawn Point 2");
return context.physics.add.sprite(spawnPoint.x, spawnPoint.y, 'sprites').setOrigin(0).anims.play(animation, true).setDepth(2);
}
function createGhost() {
const colors = ['blue', 'pink', 'yellow', 'green', 'orange', 'red'];
let ghost = newGhost(colors[Phaser.Math.Between(0, colors.length - 1)], this).setCollideWorldBounds(true).setBounce(1);
ghost.setVelocity(Phaser.Math.Between(speed / 3, speed / 2), Phaser.Math.Between(-speed / 2, -speed / 3)).body.setAllowGravity(false);
this.physics.add.collider(ghost, worldLayer);
this.physics.add.overlap(player, ghost, hitGhost, null, this);
}
function hitGhost(player, ghost) {
// If the player is already hurt, it cannot be hurt again for a while
if (player.tintTopLeft == 0xFF00FF) return;
if (timeout) {
score += 15;
dead.play();
}
else {
lives--;
hurt.play();
protect(0xFF00FF);
}
showScore();
if (lives == 0) {
this.physics.pause();
gameOver = true;
this.add.image(210, 230, 'restart').setScale(2).setScrollFactor(0).setDepth(4)
.setInteractive().on('pointerdown', () => location.reload());
}
else {
ghost.destroy();
createGhost.call(this);
}
}
function create() {
...
for (i = 0; i < numGhosts; i++) setTimeout(() => createGhost.call(this), Phaser.Math.Between(0, 15000));
}
Enjoy the game!
You may enjoy playing this wonderful game online here.