Adobe PhoneGap
Tal como ya sabemos, el uso de dispositivos móviles ha crecido de manera exponencial en los últimos años. Como consecuencia, el número de aplicaciones para dichos dispositivos se han incrementado en la misma medida. Esto ha motivado a su vez que se haya realizado un esfuerzo muy importante para desarrollar frameworks como IONIC que facilitan y mejoran tanto el proceso de programación de aplicaciones híbridas, como el resultado ofrecido por las mismas. Es aquí donde PhoneGap juega un papel importante.
Las aplicaciones híbridas nos proporcionan una gran ventaja respecto a las las nativas: con un sólo código fuente, podremos usar nuestra aplicación en cualquier dispositivo, independientemente del sistema operativo que tenga (iOS, Android, etc).
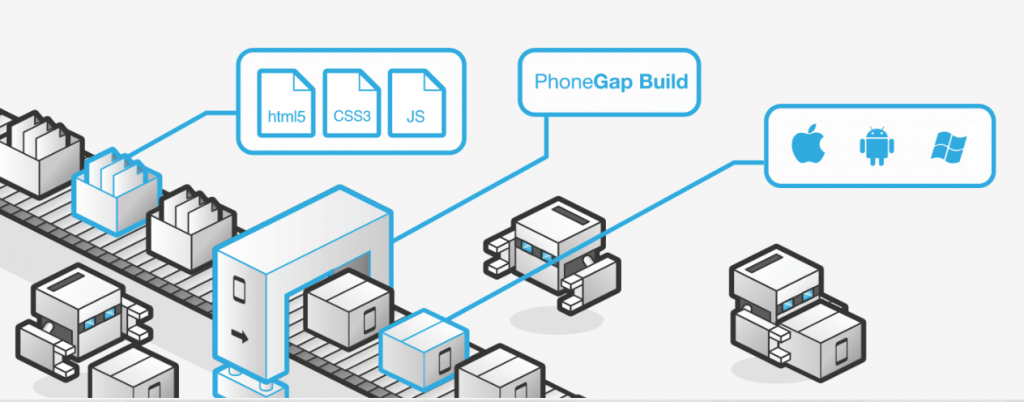
PhoneGap es un framework que brinda la posibilidad de desarrollar aplicaciones híbridas de manera gratuita utilizando tecnologías web muy simples tales como HTML, CSS y JavaScript. También podremos incluir IONIC en nuestros proyectos y compilar de la misma forma, obteniendo un resultado muy satisfactorio con un esfuerzo mínimo.
Además, dentro de las principales características de PhoneGap, nos encontramos con una serie de especificaciones para controlar los diferentes recursos del dispositivo, como por ejemplo:
- Cámara
- Acelerómetro
- GPS
- Notificaciones
- Vibrador
- Almacenamiento
- Sistema de ficheros
- …
Y por último queremos destacar que Adobe nos ofrece de forma gratuita el servicio online Phonegap Build. Se trata de un compilador al que podemos acceder vía web. Nos permite adjuntar un archivo a través de una cuenta en GitHub o un archivo .zip desde nuestro equipo:

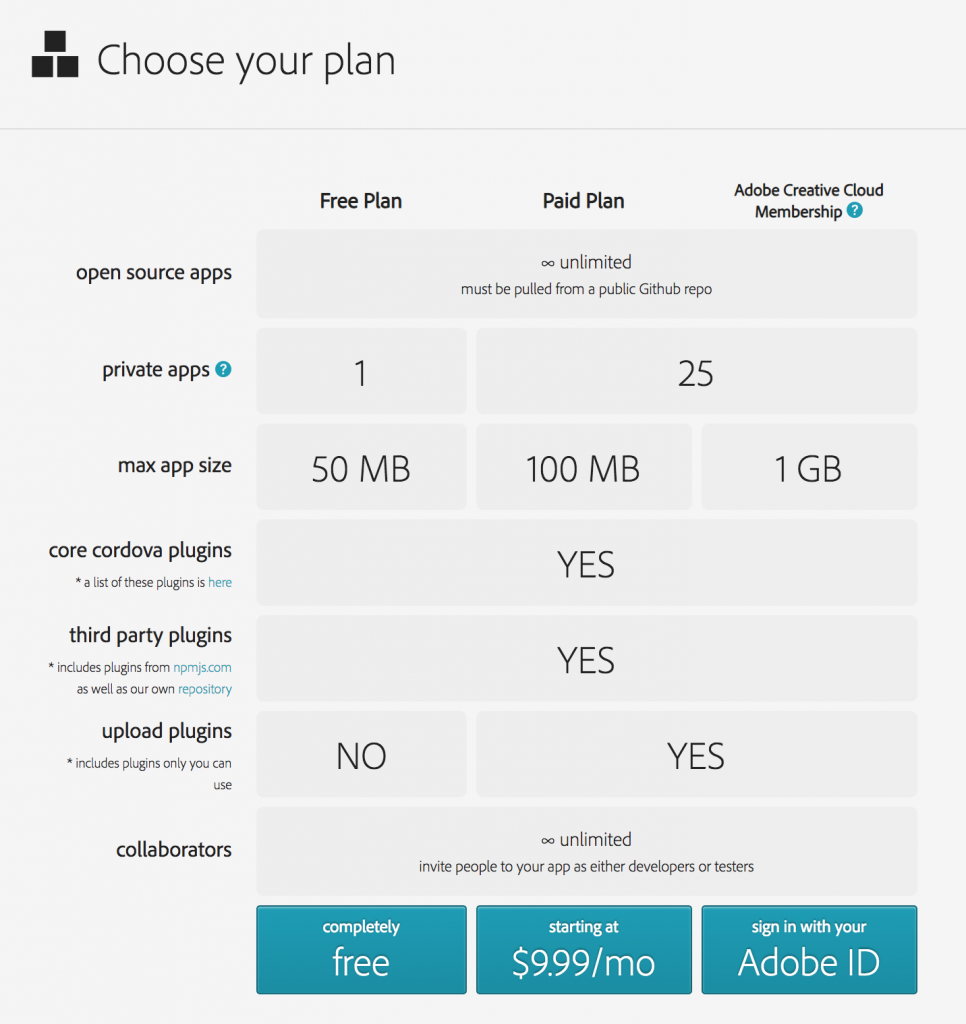
Phonegap Build cuenta con varios tipos de planes, uno gratuito y otros de pago. En nuestro caso, podemos utilizar el servicio gratuito, ya que cubre perfectamente nuestras necesidades. La principal limitación que presenta es que sólo permite almacenar una aplicación privada, pero para nosotros será más que suficiente. También puedes encontrar más información aquí (en castellano) o en la página oficial (en inglés).
Desde mi punto de vista, PhoneGap Build nos proporciona una magnífica herramienta para desarrollar aplicaciones multiplataforma, ya que nos brinda una manera de compilar nuestro código fuente de manera gratuita, sin necesidad de instalar nada en nuestros equipos. Incluso se puede utilizar desde cualquier ordenador por cualquier usuario, ya que no precisa disponer de software adicional ni permisos de administrador.
En resumen, PhoneGap nos brinda toda la funcionalidad del compilador, y no presenta ningún requisito. Sólo nos pide nuestros archivos HTML, CSS y JavaScript, y nos proporciona automáticamente el archivo APK con toda la funcionalidad nativa que necesitemos.
Cambios en el archivo index.html
En primer lugar, deberemos enlazar desde nuestro código HTML (index.html) el archivo JavaScript cordova.js (<script src="cordova.js"></script>) que nos permitirá acceder a la funcionalidad nativa desde nuestras propias funciones:
<!doctype html>
<html lang="en">
<head>
...
<script src="cordova.js"></script>
<script src="calculator.js"></script>
...
</head>
<body>
...
</body>
</html>
El archivo cordova.js se generará automáticamente por PhoneGap Build y se incluirá en nuestro proyecto. Nos permitirá acceder por ejemplo a recursos tales como la cámara, las notificaciones, etc., desde nuestras propias funciones JavaScript utilizando las especificaciones ampliamente documentadas de Cordova. En este punto convienen aclarar que PhoneGap es simplemente una distribución de Apache Cordova, y en la actualidad ambos nombres se utilizan para referirse al mismo framework.
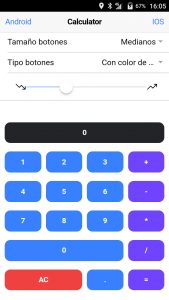
Para poder apreciar la diferencia entre la ejecución en el navegador y la ejecución como app en el móvil, añadiremos por ejemplo la funcionalidad de vibración a nuestra calculadora. Además, para poder ajustar el nivel de vibración, vamos a añadir un control adicional:
<ion-list>
...
<ion-item>
<ion-range min="0" max="150" value="50" id="vibration">
<ion-icon slot="start" name="trending-down"></ion-icon>
<ion-icon slot="end" name="trending-up"></ion-icon>
</ion-range>
</ion-item>
</ion-list>
Podemos añadir dicho código por ejemplo justo después de los desplegables para ajustar el tamaño y tipo de los botones.
Utilizaremos el elemento <ion-range></ion-range> para especificar la duración de la vibración por cada pulsación de tecla. En el ejemplo proponemos utilizar un tiempo de vibración que varíe de 0 (min) a 150 (max) milisegundos, con un valor por defecto de 50 (value). Además añadiremos el icono trending-down al principio y trending-up al final del control, añadiendo los respectivos elementos <ion-icon></ion-icon>:
<ion-icon slot="start" name="trending-down"></ion-icon> <ion-icon slot="end" name="trending-up"></ion-icon>
Se puede consultar la documentación oficial de IONIC para ampliar detalles sobre todas las opciones de configuración del elemento range, y los iconos disponibles.
Resumiendo, desde nuestro archivo principal index.html deberemos enlazar el fichero cordova.js, y añadir el control para el ajuste del tiempo de la vibración:
<!doctype html>
<html lang="en">
<head>
...
<script src="cordova.js"></script>
<script src="calculator.js"></script>
...
</head>
<body>
...
<ion-list>
...
<ion-item>
<ion-range min="0" max="150" value="50" id="vibration">
<ion-icon slot="start" name="trending-down"></ion-icon>
<ion-icon slot="end" name="trending-up"></ion-icon>
</ion-range>
</ion-item>
</ion-list>
...
</body>
</html>
Cambios en el archivo calculator.js
En este ejercicio vamos a añadir una pequeña vibración cuando se pulse alguna tecla de la calculadora. Conseguiremos acceder a la vibración simplemente llamando a la función nativa desde nuestro código JavaScript. Por ejemplo, para provocar una vibración en nuestro dispositivo de 50 ms, bastaría con utilizar la siguiente línea de código:
navigator.vibrate(50);
Ahora deberemos añadir esa línea a nuestro código JavaScript. Además, para poder ajustar el valor de la vibración, en vez de poner un valor fijo, leeremos el valor seleccionado en el nuevo control implementado con el elemento <ion-range> e identificado con el id vibration. Por ejemplo, lo podemos hacer de la siguiente forma:
function setResult(value) {
navigator.vibrate(document.getElementById("vibration").value);
document.getElementById("result").innerHTML = value;
}
Dicho código provocará una vibración cada vez que se pulse cualquier tecla y se actualice el contenido de la pantalla de la calculadora.
Se puede encontrar la documentación completa relativa a la funcionalidad de vibración en la página correspondiente del plugin en Github.
El archivo config.xml
PhoneGap Build nos pide un archivo de configuración donde le podremos especificar por ejemplo el nombre de la aplicación, el icono a utilizar, o la funcionalidad nativa del móvil a la que nos gustaría acceder.
El contenido básico del archivo config.xml podría ser el siguiente:
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.fernandoruizrico.calculator"
versionCode = "1"
version = "0.0.1" >
<name>Calculator!</name>
<description>
A simple calculator.
</description>
<author href="https://fernandoruizrico.com" email="[email protected]">
Fernando Ruiz Rico
</author>
<access origin="*" />
<plugin name="cordova-plugin-whitelist" />
<plugin name="cordova-plugin-vibration" />
</widget>
El elemento <widget> debe encontrarse en el nivel principal del archivo. Dentro de dicho elemento, podremos especificar el valor de los siguientes atributos:
- id: El identificador único de nuestra aplicación. Se debe utilizar la notación de nombre de dominio inverso (por ejemplo,
com.tuempresa.tuapp). - version: Código de versión de tres cifras (cambio mayor/cambio menor/corrección errores), como por ejemplo
0.0.1. Se incrementará la primera cifra cuando realicemos grandes cambios y mejoras. La segunda cuando hagamos pequeños cambios y correcciones de errores, y la tercera cuando simplemente se realice alguna corrección. - versionCode: Este atributo nos permite especificar el código de versión. Es opcional y sólo se utiliza cuando compilamos la aplicación para Android. Para más información puedes consultar la documentación oficial aquí.
Utilizando el elemento <name></name> podremos especificar el nombre de la aplicación que aparecerá debajo del icono. PhoneGap Build colocará de momento un icono por defecto, y ya más adelante (en otro ejercicio) proporcionaremos los detalles sobre cómo especificar y proporcionar el icono de la app.
El elemento <access /> nos permite especificar si damos permiso para acceder a archivos externos, como por ejemplo, para enlazar librerías directamente desde un servidor utilizando la conexión de Internet del móvil. Por ejemplo, nos permitirá acceder al servidor de IONIC desde nuestro archivo index.html, sin necesidad de instalar o descargar nada, tal como hemos hecho en la calculadora:
... <script type="module" src="https://cdn.jsdelivr.net/npm/@ionic/[email protected]/dist/ionic/ionic.esm.js"></script> <script nomodule src="https://cdn.jsdelivr.net/npm/@ionic/[email protected]/dist/ionic/ionic.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@ionic/[email protected]/css/ionic.bundle.css"/> ...
De momento permitiremos acceso a cualquier servidor (<access origin="*" />), y más adelante veremos cómo incluir directamente en la app el código de IONIC para poder prescindir incluso de la conexión de Internet en aplicaciones que no requieran de la misma.
En las últimas versiones de Cordova, resulta necesario añadir el plugin cordova-plugin-whitelist para que se puedan hacer efectivos los permisos especificados con la etiqueta anterior. Le indicaremos a PhoneGap Build que añada automáticamente el código del plugin mediante la siguiente línea:
<plugin name="cordova-plugin-whitelist" />
Además, utlizaremos el plugin cordova-plugin-vibration para hacer que el móvil vibre cada vez que se pulse una tecla. Para pedirle a PhoneGap Build que incluya en nuestra aplicación la funcionalidad de vibración, deberemos añadir la línea correspondiente al archivo config.xml:
<plugin name="cordova-plugin-vibration" />
Puedes encontrar aquí un resumen de la documentación original (en inglés) relativa al fichero config.xml, y aquí la documentación completa (también en inglés).
Sobre los dos plugins utilizados en este ejemplo, puedes obtener documentación adicional aquí: cordova-plugin-whitelist y cordova-plugin-vibration.
¿Cómo generar el archivo APK?
En este ejercicio seguiremos sin instalar nada en nuestros ordenadores. Para compilar nuestra aplicación y obtener el archivo APK, utilizaremos el servicio online gratuito PhoneGap Build, tal como hemos sugerido. Para ello, deberemos acceder a la página principal de dicho servicio y pulsar en la opción Sign in (en la esquina superior derecha).
Puesto que en los últimos meses han estado realizando algunos cambios en la página web de PhoneGap Build y en los servicios que ofrecen, a continuación indicamos un par de capturas antiguas. Si aparecieran de nuevo las opciones de pago, en nuestro caso deberemos escoger la opción gratuita (Free Plan):


Para poder compilar la aplicación deberemos autentificarnos utilizando usuario y contraseña. Para ello, se puede crear una cuenta directamente desde dicha página web, o también podemos acceder mediante una cuenta de Facebook o Google.
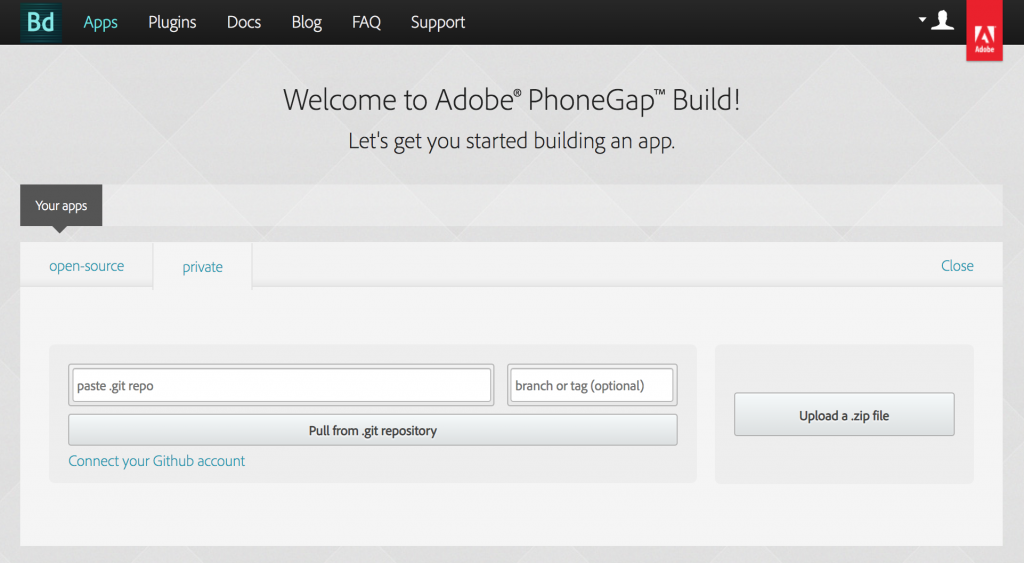
Una vez hayamos accedido, si hacemos clic en Apps -> private, veremos la siguiente pantalla:

Ahí podemos seleccionar si queremos generar la aplicación utilizando el código disponible desde un enlace de Github, o utilizando un archivo zip, que será nuestro caso. Para ello utilizaremos el botón Upload a .zip file.
Deberemos haber comprimido previamente todos los archivos de nuestra aplicación en un mismo fichero ZIP. Por ejemplo, para nuestro ejercicio de la calculadora con IONIC 4, el archivo comprimido debería contener tres ficheros: index.html, calculator.js, config.xml.
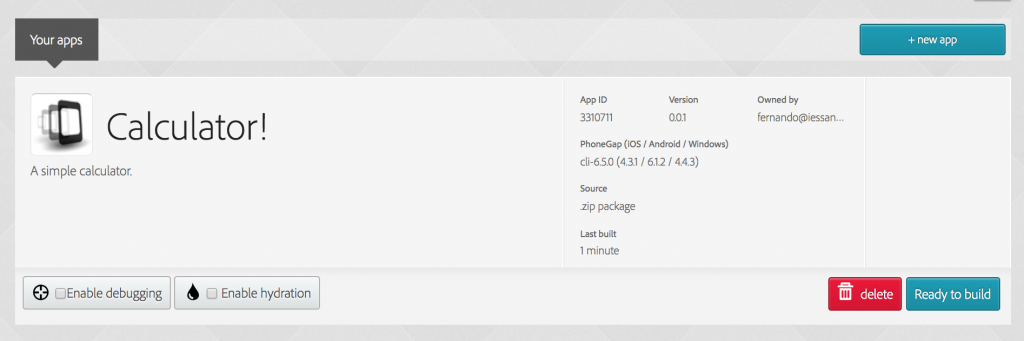
Si se ha subido correctamente el archivo, estaréis delante de la siguiente pantalla:

Bastará con hacer click en Ready to build, y esperar un poco, hasta que PhoneGap Build compile la aplicación y genere el archivo APK.
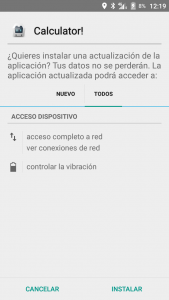
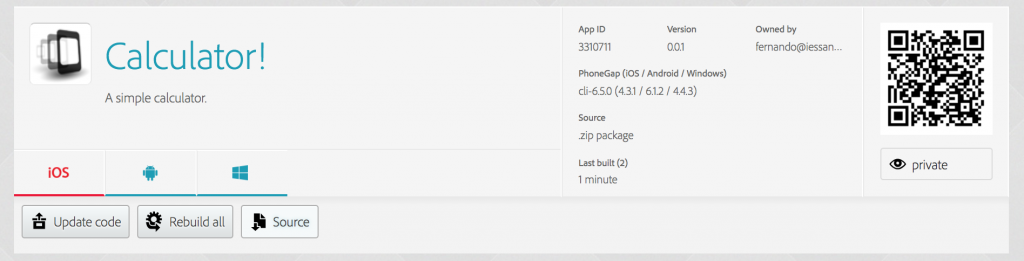
Si todo ha ido bien, podréis descargar e instalar directamente vuestra aplicación mediante un código QR, o haciendo click en el icono de Android:

Finalmente, conviene destacar que podemos repetir este proceso tantas veces como queramos. Podemos cambiar, subir, compilar e instalar de nuevo la aplicación utilizando el botón Update Code. Y todo eso de forma gratuita y sin instalar nada en nuestros equipos… no se puede pedir más.
En resumen…
El archivo index.html
Desde nuestro archivo principal index.html deberemos enlazar el fichero cordova.js, y añadir el control para el ajuste del tiempo de la vibración:
<!doctype html>
<html lang="en">
<head>
...
<script src="cordova.js"></script>
<script src="calculator.js"></script>
...
</head>
<body>
...
<ion-list>
...
<ion-item>
<ion-range min="0" max="150" value="50" id="vibration">
<ion-icon slot="start" name="trending-down"></ion-icon>
<ion-icon slot="end" name="trending-up"></ion-icon>
</ion-range>
</ion-item>
</ion-list>
...
</body>
</html>
El archivo calculator.js
Desde nuestro propio archivo donde hayamos ubicado nuestras funciones de JavaScript (por ejemplo, calculator.js), deberemos recoger el valor seleccionado en el nuevo control, y llamar a la funcion vibrate para acceder a la funcionalidad nativa correspondiente:
...
function setResult(value) {
navigator.vibrate(document.getElementById("vibration").value);
document.getElementById("result").innerHTML = value;
}
...
El archivo config.xml
Para poder compilar la aplicación desde PhoneGap Build, debemos proporcionar un archivo de configuración config.xml, donde especificaremos el nombre de la aplicación y los plugins utilizados:
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.fernandoruizrico.calculator"
versionCode = "1"
version = "0.0.1" >
<name>Calculator!</name>
<description>
A simple calculator.
</description>
<author href="https://fernandoruizrico.com" email="[email protected]">
Fernando Ruiz Rico
</author>
<access origin="*" />
<plugin name="cordova-plugin-whitelist" />
<plugin name="cordova-plugin-vibration" />
</widget>
El archivo .zip
A PhoneGap Build le deberemos proporcionar un fichero comprimido con formato ZIP que contenga los tres archivos especificados: index.html, calculator.js y config.xml.
El resultado