Introducción
Esta unidad te ayudará a comenzar con las tablas HTML. Vamos a exponer conceptos básicos como filas y celdas, encabezados, celdas que abarcan múltiples columnas y filas, y la forma de agrupar todas las celdas de una columna para aplicarles estilo en el futuro (utilizando CSS).
¿Qué es una tabla?
Una tabla es un conjunto estructurado de datos distribuidos en filas y columnas (datos tabulados). Una tabla permite buscar con rapidez y facilidad valores entre diferentes tipos de datos que indiquen algún tipo de conexión. Por ejemplo, una persona y su edad, o un horario, o información sobre diversos países, como se muestra en este ejemplo:
| Países | Capitales | Población | Idioma |
|---|---|---|---|
| USA | Washington, D.C. | 309 millones | Inglés |
| Suecia | Estocolmo | 9 millones | Sueco |
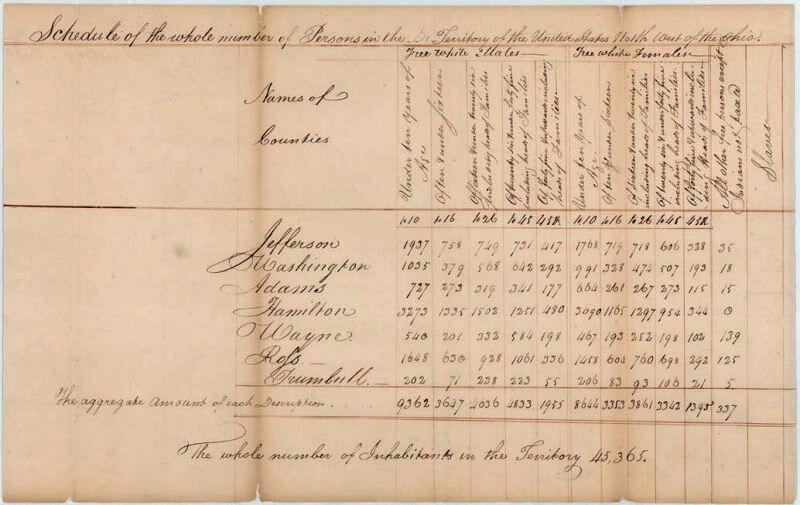
Las tablas se utilizan con mucha frecuencia en la sociedad desde hace años, como lo demuestra este documento censal de los EUA de 1800:

Por lo tanto, no es de extrañar que los creadores de HTML proporcionen un medio con el que estructurar y presentar datos en tablas en la web.
¿Cómo crear una tabla?
Veamos un ejemplo práctico y construyamos una tabla simple.
| 1. Hola, soy tu primera celda. | 2. Soy tu segunda celda. | 3. Soy tu tercera celda. | 4. Soy tu cuarta celda. |
| 5. Segunda fila, primera celda. | 6. Segunda fila, segunda celda. | 7. Segunda fila, tercera celda. | 8. Segunda fila, cuarta celda. |
Construyamos la tabla paso a paso:
- El contenido de cada tabla está delimitado por las etiquetas
<table> ... </table>:
<table>
1. Hola, soy tu primera celda.
2. Soy tu segunda celda.
3. Soy tu tercera celda.
4. Soy tu cuarta celda.
5. Segunda fila, primera celda.
6. Segunda fila, segunda celda.
7. Segunda fila, tercera celda.
8. Segunda fila, cuarta celda.
</table>
- El contenedor más pequeño dentro de una tabla es la celda, que se crea utilizando el elemento
<td>(‘td’ significa ‘table data’). Pondremos el contenido de cada celda entre estas etiquetas:
<table>
<td>1. Hola, soy tu primera celda.</td>
<td>2. Soy tu segunda celda.</td>
<td>3. Soy tu tercera celda.</td>
<td>4. Soy tu cuarta celda.</td>
<td>5. Segunda fila, primera celda.</td>
<td>6. Segunda fila, segunda celda.</td>
<td>7. Segunda fila, tercera celda.</td>
<td>8. Segunda fila, cuarta celda.</td>
</table>
- Como se puede observar, las celdas no se colocan unas debajo de las otras, sino que se distribuyen automáticamente en la misma fila. Cada elemento
<td>crea una celda individual, que se va colocando al final de la fila, haciendo que cada celda que añadamos incremente el tamaño de la fila. Para conseguir que la fila pare de crecer y las siguientes celdas se coloquen en una segunda fila, debemos usar el elemento<tr>(‘tr’ significa ‘table row’). Vamos a hacer esto ahora (encerraremos cada fila en un elemento<tr>, y dentro tendremos los elementos<td>con los contenidos individuales de cada celda):
<table>
<!-- Primera fila -->
<tr>
<td>1. Hola, soy tu primera celda.</td>
<td>2. Soy tu segunda celda.</td>
<td>3. Soy tu tercera celda.</td>
<td>4. Soy tu cuarta celda.</td>
</tr>
<!-- Segunda fila -->
<tr>
<td>5. Segunda fila, primera celda.</td>
<td>6. Segunda fila, segunda celda.</td>
<td>7. Segunda fila, tercera celda.</td>
<td>8. Segunda fila, cuarta celda.</td>
</tr>
</table>
Importante: Bordes de la tabla
Por defecto, el navegador no mostrará los bordes de las tablas. Para conseguir que se muestren los bordes, usaremos un poco de código CSS. De momento insertaremos el siguiente código en la sección <head> de cada fichero html que creemos (aprenderemos el significado de este código en otra unidad):
<head>
...
<style>
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
...
</body>
Ejercicio propuesto: Tablas simples
Crea una nueva página web, copia y pega un par de veces la tabla del ejemplo anterior y cambia el contenido para obtener el siguiente resultado:
Importante: no olvides utilizar el código CSS del encabezado del documento para mostrar los bordes de la tabla.
| uno | dos | tres | cuatro |
| cinco | seis | siete | ocho |
| uno | dos | tres |
| cuatro | cinco | seis |
| siete | ocho | nueve |
Tablas con imágenes
Puedes insertar cualquier contenido dentro de las celdas de una tabla. Por ejemplo, imágenes:
<table>
<tr>
<td><img src="https://picsum.photos/id/10/300/200" /></td>
<td><img src="https://picsum.photos/id/1000/200/200" /></td>
</tr>
<tr>
<td><img src="https://picsum.photos/id/1003/200/200" /></td>
<td><img src="https://picsum.photos/id/1011/300/200" /></td>
</tr>
</table>
Ejercicio propuesto: Imágenes de prueba
Crea una tabla de dos columnas y al menos diez filas, e inserta varias imágenes, como se muestra en el ejemplo anterior (con bordes). Copia la misma tabla en un archivo nuevo y añade el código CSS necesario para observar el resultados ahora sin bordes.
Puedes usar por ejemplo imágenes que aparecen en «https://picsum.photos/images» . Sólo necesitas escoger una imagen y utilizar el «id» y el «size» correspondiente. Por ejemplo, «https://picsum.photos/id/1/200/200» es la imagen #1 (width=200px and height=200px). O «https://picsum.photos/id/103/300/200» es la imagen #103 (width=300px and height=200px).
Añadiendo encabezados con elementos <th>
Ahora prestemos atención a los encabezados de las tablas. Son celdas especiales que van al comienzo de una fila o columna y definen el tipo de datos que contiene esa fila o columna. Para ilustrar por qué son útiles, primero echemos un vistazo a la siguiente tabla:
| Dog name | Breed | Age | Eating Habits |
| Knocky | Jack Russell | 12 | Eats everyone’s leftovers |
| Poppy | Poodle | 9 | Nibbles at food |
| Buddy | Streetdog | 10 | Hearty eater |
| Bailey | Cocker Spaniel | 5 | Will eat till he explodes |
Como podemos observar, aunque se puede distinguir perfectamente el contenido de la tabla, no resulta tan fácil hacer referencias cruzadas. Si los encabezados de columna y fila destacaran de alguna manera, podríamos interpretar más fácilmente el contenido de las celdas.
Para reconocer los encabezados de la tabla como encabezados, tanto visual como semánticamente, puedes usar el elemento <th> (‘th’ significa ‘table header’, encabezado de tabla). Funciona exactamente igual que un <td>, excepto que denota un encabezado, no una celda normal. Si cambiamos todos los elementos <td> de la tabla por elementos <th>, los datos que contienen se verán resaltados por defecto de alguna forma. Por ejemplo:
| Dog name | Breed | Age | Eating Habits |
|---|---|---|---|
| Knocky | Jack Russell | 12 | Eats everyone’s leftovers |
| Poppy | Poodle | 9 | Nibbles at food |
| Buddy | Streetdog | 10 | Hearty eater |
| Bailey | Cocker Spaniel | 5 | Will eat till he explodes |
En el futuro cambiaremos los estilos de los elementos <td> y <th> utilizando CSS. Por ahora, concentrémonos en el código HTML:
<table>
<tr>
<th>Dog name</th>
<th>Breed</th>
<th>Age</th>
<th>Eating Habits</th>
</tr>
<tr>
<th>Knocky</th>
<td>Jack Russell</td>
<td>12</td>
<td>Eats everyone's leftovers</td>
</tr>
<tr>
<th>Poppy</th>
<td>Poodle</td>
<td>9</td>
<td>Nibbles at food</td>
</tr>
<tr>
<th>Buddy</th>
<td>Street dog</td>
<td>10</td>
<td>Hearty eater</td>
</tr>
<tr>
<th>Bailey</th>
<td>Cocker Spaniel</td>
<td>5</td>
<td>Will eat till he explodes</td>
</tr>
</table>
Ejercicio propuesto: Paseador de perros
Crea una página web con una tabla similar a la del ejemplo anterior, para guardar la información de todos los clientes de un paseador de perros. Primero debe agregar tres columnas adicionales (para mantener el nombre de los propietarios, sus números de teléfono y las fotos de los perros). Después de eso, debes insertar varias filas para mostrar los datos de al menos diez perros.
En este caso puedes utilizar otro sitio web para obtener imágenes de prueba sobre perros: «https://placedog.net/images«. Accede a esta URL y sigue las instrucciones que aparecen en la parte superior de la página para insertar cada imagen. Por ejemplo:
| Dog name | Owner | Phone number | Breed | Age | Eating Habits | Picture |
|---|---|---|---|---|---|---|
| Knocky | Fernando Ruiz | 111222333 | Jack Russell | 12 | Eats everyone’s leftovers | |
| Poppy | John Doe | 222333444 | Poodle | 9 | Nibbles at food | |
| Buddy | Peter Stark | 333444555 | Street dog | 10 | Hearty eater | |
| Bailey | Steve Doe | 666777888 | Cocker Spaniel | 5 | Will eat till he explodes | |
| … | … | … | … | … | … | … |
Añadir un título a tu tabla con <caption>
Puedes dar un título a tu tabla colocándolo dentro de un elemento <caption> y anidándolo dentro del elemento <table>. Debes ponerlo justo debajo de la etiqueta de apertura <table>:
<table> <caption>Dinosaurios en el período Jurásico</caption> ... </table>
Como puedes deducir a partir del breve ejemplo anterior, el título debe contener una descripción del contenido de la tabla. Esto es útil para todos los lectores que deseen descubrir de un vistazo si la tabla les resulta útil mientras ojean la página, pero es útil especialmente para usuarios ciegos. En lugar de que un lector de pantalla lea el contenido de muchas celdas solo para averiguar de qué trata la tabla, el lector puede contar con el título para luego decidir si leer la tabla con mayor detalle.
Ejercicio propuesto: Tabla sencilla con título y encabezados
Crea una página web con una tabla similar a la siguiente e inserta algunas filas adicionales (al menos diez).
Utiliza un elemento<caption>para poner el texto «Tabla simple con encabezados», y utiliza el elemento<th>para los encabezados «Nombre» and «Apellidos» headers.
| Nombre | Apellidos |
|---|---|
| John | Doe |
| Fernando | Ruiz |
| … | … |
Ejercicio propuesto: Lista de países
Crea una tabla con cinco columnas y al menos diez filas, e inserta los datos relacionados con varios países. Puedes enumerar, por ejemplo, los nombres de los países, sus capitales, su población, el idioma y varias imágenes, como hicimos en el ejemplo al principio de la unidad, pero añadiendo una nueva columna para mostrar una imagen. Tienes que usar encabezados de tabla (
Puedes usar de nuevo la web «https://picsum.photos/images» para coger diversas imágenes que puedan resultar representativas de cada país.<th>) y un título (<caption>). Tu tabla se debería parecer a la que se muestra a continuación.
| Countries | Capitals | Population | Language | Images |
|---|---|---|---|---|
| USA | Washington, D.C. | 309 million | English | |
| Sweden | Stockholm | 9 million | Swedish | |
| … | … | … | … | … |
Ampliar las filas y las columnas
Para proporcionar control adicional sobre cómo las celdas se ajustan o se expanden sobre las columnas, podemos usar el atributo colspan en los elementos <th> y <td>. Este atributo nos permitirá especificar cuántas columnas debe ocupar una celda (el valor por defecto es 1). De forma similar, podemos utilizar el atributo rowspan para especificar sobre cuántas filas se extiende una determinada celda.
El siguiente ejemplo muestra una tabla muy sencilla que enumera los nombres de las personas junto con información diversa sobre la membresía en un club. Hay solo cuatro filas (incluida una fila de encabezado), cada una con cuatro columnas (incluida una columna de encabezado):
| Name | ID | Member Since | Balance |
|---|---|---|---|
| Margaret Nguyen | 427311 | 0.00 | |
| Edvard Galinski | 533175 | 37.00 | |
| Hoshi Nakamura | 601942 | 15.00 |
<table>
<tr>
<th>Name</th>
<th>ID</th>
<th>Member Since</th>
<th>Balance</th>
</tr>
<tr>
<td>Margaret Nguyen</td>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>0.00</td>
</tr>
<tr>
<td>Edvard Galinski</td>
<td>533175</td>
<td><time datetime="2011-01-13">January 13, 2011</time></td>
<td>37.00</td>
</tr>
<tr>
<td>Hoshi Nakamura</td>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>15.00</td>
</tr>
</table>
Añadamos ahora otra columna que muestre la fecha en que finalizó la membresía de un usuario, junto con un encabezado sobre las fechas de «afiliación» y «cancelada» llamada «Fechas de membresía». Esto implica agregar intervalos de filas y columnas a la tabla, de modo que las celdas de encabezado puedan terminar en los lugares correctos. Veamos primero cómo quedaría la tabla:
| Name | ID | Membership Dates | Balance | |
|---|---|---|---|---|
| Joined | Canceled | |||
| Margaret Nguyen | 427311 | n/a | 0.00 | |
| Edvard Galinski | 533175 | 37.00 | ||
| Hoshi Nakamura | 601942 | n/a | 15.00 | |
Observa que el área de encabezado aquí ocupa en realidad dos filas, una con los encabezados «Nombre», «ID», «Fechas de membresía» y «Saldo», y la otra con los encabezados «Afiliación» y «Cancelado», que son los subtítulos que aparecen debajo de «Fechas de membresía». Esto se logra mediante:
- Poniendo los encabezados de la primera fila («Name», «ID», y «Balance») en una celda que se expanda a la fila siguiente, utilizando el atributo
rowspan, de forma que tengan una altura de dos filas. - Poniendo el encabezado «Membership Dates» de la primera fila en una celda que se expanda a la siguiente columna usando el atributo
colspanattribute, que provocará que el encabezado tenga una anchura de dos columnas. - Creando una segunda fila de elementos
<th>que contenga los encabezados «Joined» y «Canceled». Como las otras celdas ya están ocupadas por sus equivalentes en la primera fila, y se expanden a la segunda, las nuevas celdas se deberían colocar correctamente debajo del encabezado «Membership Dates».
El código HTML es similar al del ejemplo anterior, excepto que debemos añadir una nueva columna en cada fila, y también tenemos que cambiar el encabezado, para que quede de la siguiente forma:
<table>
<tr>
<th rowspan="2">Name</th>
<th rowspan="2">ID</th>
<th colspan="2">Membership Dates</th>
<th rowspan="2">Balance</th>
</tr>
<tr>
<th>Joined</th>
<th>Canceled</th>
</tr>
<tr>
<th>Margaret Nguyen</td>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>n/a</td>
<td>0.00</td>
</tr>
<tr>
<th>Edvard Galinski</td>
<td>533175</td>
<td><time datetime="2011-01013">January 13, 2011</time></td>
<td><time datetime="2017-04008">April 8, 2017</time></td>
<td>37.00</td>
</tr>
<tr>
<th>Hoshi Nakamura</td>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>n/a</td>
<td>15.00</td>
</tr>
</table>
Las diferencias que importan aquí (relativas a la expansión de filas y columnas) se encuentran en las primeras líneas del código del ejemplo anterior. Simplemente utilizamos rowspan para conseguir que los encabezados «Name», «ID», y «Balance» ocupen dos filas en vez de una, y usamos colspan para conseguir que el encabezado «Membership Dates» se extienda a lo largo de dos columnas.
Ejercicio propuesto: Tu horario
Crea una página web para mostrar tu horario del instituto. Deberías crear una tabla similar a la que se muestra a continuación.
Se deben utilizar elementos<th>para los encabezados, y el atributocolspanpara los recreos. También puedes usar el elemento<strong>para resaltar el nombre de la asignatura de cada celda.
| Monday | Tuesday | Wednesday | Thursday | Friday | |
|---|---|---|---|---|---|
| 07:55h | Computer Safety Peter Williams |
Computer Safety Peter Williams |
Computer Safety Peter Williams |
||
| 08:50h | Network Services Samuel Holland |
Computer Safety Peter Williams |
Network Services Samuel Holland |
Computer Safety Peter Williams |
|
| 09:45h | Network Operating Systems Lucy Scott |
Network Services Samuel Holland |
Web Applications Fernando Ruiz |
Network Services Samuel Holland |
Network Services Samuel Holland |
| 10:40h | B R E A K | ||||
| 11:00h | Network Operating Systems Lucy Scott |
Network Operating Systems Lucy Scott |
Business and Entrepreneurial Initiative Rick Harris |
Web Applications Fernando Ruiz |
Network Services Samuel Holland |
| 11:55h | Business and Entrepreneurial Initiative Rick Harris |
Network Operating Systems Lucy Scott |
Network Operating Systems Lucy Scott |
Web Applications Fernando Ruiz |
Web Applications Fernando Ruiz |
| 12:50h | B R E A K | ||||
| 13:10h | Network Services Samuel Holland |
Business and Entrepreneurial Initiative Rick Harris |
Network Operating Systems Lucy Scott |
Network Operating Systems Lucy Scott |
Web Applications Fernando Ruiz |
| 14:05h | Network Services Samuel Holland |
Web Applications Fernando Ruiz |
Network Operating Systems Lucy Scott |
||
Estructurar la tabla con <thead>, <tbody> and <tfoot>
A medida que la estructura de las tablas se vuelve más compleja, es útil darles una estructura más definida. Una forma clara de hacerlo es con <thead>, <tfoot> y <tbody>, que te permiten marcar un encabezado, un pie de página y una sección del cuerpo de la tabla.
| The table header | |
|---|---|
| First cell in the table body | Second cell in the table body |
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>First cell in the table body</td>
<td>Second cell in the table body</td>
</tr>
</tbody>
</table>
Estos elementos no mejoran las características de accesibilidad de la tabla para los usuarios de lectores de pantalla ni su aspecto visual en sí. Sin embargo, son muy útiles para la aplicación de estilo y la compaginación, porque actúan como soportes útiles para añadir CSS a tu tabla. Como ejemplos interesantes, en el caso de una tabla extensa, puedes hacer que el encabezado y el pie de página se repitan en cada página impresa, y también que el cuerpo de la tabla se muestre en una sola página y desplazarte por los contenidos arriba y abajo con la barra de desplazamiento.
Para utilizar todos estos elementos solo debes tener en cuenta las siguientes consideraciones:
- El elemento
<thead>debe delimitar el encabezado de la tabla; esta suele ser la primera fila, que contiene los encabezados de las columnas, pero no siempre es así. Si utilizas los elementos<col>/<colgroup>, el encabezado de la tabla debe estar justo debajo. - El elemento
<tfoot>delimita la parte de la tabla correspondiente al pie de página; esta podría ser una fila final con elementos en las filas anteriores. Puedes incluir el pie de página de la tabla justo en la parte inferior de la tabla, donde esperarías que esté, o justo debajo del encabezado (y el navegador lo mostrará aun así en la parte inferior de la tabla). - El elemento
<tbody>delimita las otras partes del contenido de la tabla que no están en el encabezado o en el pie de página de la tabla. Aparecerá debajo del encabezado de la tabla o, a veces, en el pie de página, según cómo hayas decidido estructurarlo.
Los elementos <thead> +<tbody>
Añadamos por ejemplo los elementos <thead> y <tbody> a la tabla de los miembros del club:
| Name | ID | Membership Dates | Balance | |
|---|---|---|---|---|
| Joined | Canceled | |||
| Margaret Nguyen | 427311 | n/a | 0.00 | |
| Edvard Galinski | 533175 | 37.00 | ||
| Hoshi Nakamura | 601942 | n/a | 15.00 | |
<table>
<thead>
<tr>
<th rowspan="2">Name</th>
<th rowspan="2">ID</th>
<th colspan="2">Membership Dates</th>
<th rowspan="2">Balance</th>
</tr>
<tr>
<th>Joined</th>
<th>Canceled</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Margaret Nguyen</td>
<td>427311</td>
<td><time datetime="2010-06-03">June 3, 2010</time></td>
<td>n/a</td>
<td>0.00</td>
</tr>
<tr>
<th scope="row">Edvard Galinski</td>
<td>533175</td>
<td><time datetime="2011-01013">January 13, 2011</time></td>
<td><time datetime="2017-04008">April 8, 2017</time></td>
<td>37.00</td>
</tr>
<tr>
<th scope="row">Hoshi Nakamura</td>
<td>601942</td>
<td><time datetime="2012-07-23">July 23, 2012</time></td>
<td>n/a</td>
<td>15.00</td>
</tr>
</tbody>
</table>
Ejercicio propuesto: Miembros de un club
Crea una página web para mostrar una lista con los miembros de un club, tal como lo hemos hecho en el ejemplo anterior. Puede usar el mismo código fuente que se explicó anteriormente, pero debes añadir un par de columnas: una para escribir la dirección de correo electrónico de cada miembro y la otra para mostrar sus fotos. También debes añadir varias filas a la tabla para que contenga al menos diez miembros del club (puede usar nombres, fechas y saldos aleatorios).
Los elementos <thead> +<tbody> +<tfoot>
Ahora vamos a ver todos estos nuevos elementos en acción con otra tabla, donde usaremos todas las secciones posibles (<thead>, <tbody> y <tfoot>). Echa un vistazo al siguiente ejemplo:
| Purchase | Location | Date | Evaluation | Cost (€) |
|---|---|---|---|---|
| SUM | 118 | |||
| Haircut | Hairdresser | 12/20 | Great idea | 30 |
| Lasagna | Restaurant | 12/20 | Regrets | 18 |
| Shoes | Shoeshop | 13/20 | Big regrets | 65 |
| Toothpaste | Supermarket | 13/20 | Good | 5 |
Debemos poner las filas de los encabezados dentro del elemento <thead>, la fila de la suma dentro de un elemento <tfoot>, y el resto del contenido dentro de un elemento <tbody>. Verás que añadiendo el elemento <tfoot> provoca que la fila de la suma se coloque al final de la tabla. Y para acabar, añadiremos el atributo colspan para conseguir que la celda de la suma se expanda por las cuatro primeras columnas. De esta forma, el número aparece debajo de la columna de costes.
<table>
<caption>How I chose to spend my money</caption>
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4">SUM</td>
<td>118</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Haircut</td>
<td>Hairdresser</td>
<td>12/20</td>
<td>Great idea</td>
<td>30</td>
</tr>
<tr>
<td>Lasagna</td>
<td>Restaurant</td>
<td>12/20</td>
<td>Regrets</td>
<td>18</td>
</tr>
<tr>
<td>Shoes</td>
<td>Shoeshop</td>
<td>13/20</td>
<td>Big regrets</td>
<td>65</td>
</tr>
<tr>
<td>Toothpaste</td>
<td>Supermarket</td>
<td>13/20</td>
<td>Good</td>
<td>5</td>
</tr>
</tbody>
</table>
Ejercicio propuesto: Cómo gastar tu dinero
Crea una página web para especificar cómo gastarías tu dinero. Puedes usar el mismo código fuente que en el ejemplo anterior, pero debes realizar los siguientes cambios: agrega varias filas con cualquier cosa que te gustaría hacer (al menos diez filas), y finalmente en la columna «Ubicación» debes usar imágenes en lugar de texto.
Puedes acceder de nuevo a la página web «https://picsum.photos/images» para obtener imágenes de tus sitios preferidos.
Ejercicio propuesto: Títulos
Añade títulos a las tablas que has creado anteriormente y que aún no tienen ningún título. No olvides volver a validar tu código.
Ejercicio propuesto: Estructura de tabla
Añade secciones de encabezado, pie y cuerpo a todas las tablas que hayas creado en ejercicios anteriores y aún no tengan esas secciones. No olvides volver a validar tu código.
Test
Comprueba tus conocimientos con este test sobre tablas y otros conceptos relacionados con esta unidad.