El objetivo
Como habremos observado, PhoneGap Build utiliza un icono por defecto al compilar nuestras aplicaciones. En este ejercicio vamos a ver cómo podemos cambiar el icono de nuestra aplicación de lista de tareas fácilmente y sin necesidad de instalar ningún software adicional en nuestros equipos. Además, también veremos cómo añadir una pantalla de bienvenida, lo que sin duda le dará un toque más profesional a nuestra aplicación.
El icono nos servirá para distinguir claramente cuál es nuestra app de entre todas las instaladas en el móvil, pudiendo elegir una imagen cualquiera que podemos descargar de Internet, o también diseñándola nosotros mismos.
La pantalla de bienvenida se visualizará al arrancar la aplicación, y permanecerá unos segundos, mientras el móvil carga nuestra app, o incluso se puede prorrogar el tiempo que nosotros decidamos.
Por ejemplo, yo he buscado un par de imágenes etiquetadas para reutilización, y he escogido las siguientes como icono y pantalla de bienvenida respectivamente:


Cómo generar las imágenes con las resoluciones necesarias
Para que nuestra app cumpla los requisitos necesarios para su distribución, necesitaremos generar diversas imágenes con resoluciones específicas que sean adecuadas para diversos dispositivos, tal como especifican Google y Apple.
Más adelante veremos cómo la herramienta de consola de IONIC nos permitirá genera los archivos necesarios automáticamente partiendo de nuestras imágenes elegidas como icono y pantalla de bienvenida. Sin embargo, para ello deberemos instalar dicha utilidad previamente.
De momento utilizaremos alguna web que nos permite subir nuestras imágenes y nos generará automáticamente todos los archivos necesarios que debemos incluir, sin necesidad de instalar nada en nuestros ordenadores.
Podemos encontrar por ejemplo las siguientes (en orden de preferencia según mi criterio):
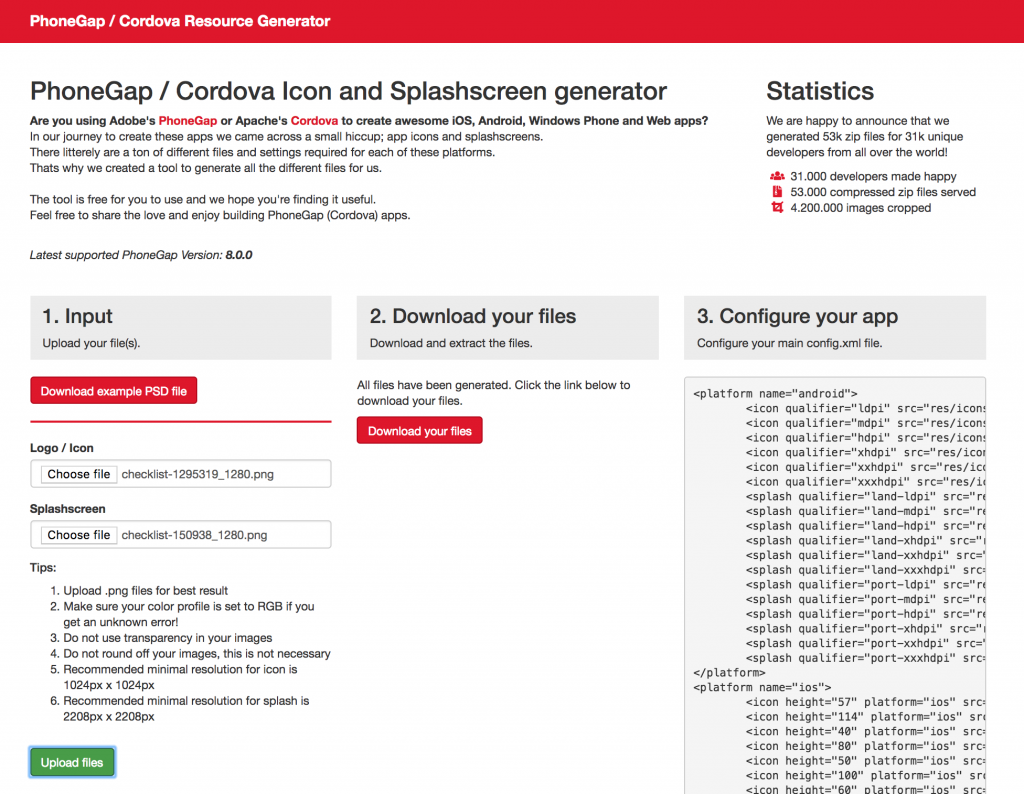
En mi caso he utilizado el primer enlace. Basta con subir las dos imágenes en el apartado de Input -> Logo / Icon e Input -> Splashscreen, y al pulsar el botón Upload files, la web ya nos genera todos los archivos necesarios, que se pueden descargar pulsando el botón Download your files. Además, a la derecha veremos las líneas necesarias que debemos añadir al fichero config.xml:

El archivo config.xml
Deberemos incluir las secciones específicas en nuestro archivo config.xml para que PhoneGap Build pueda reconocer y enlazar todos los archivos generados. Además, deberemos añadir una línea con <plugin name="cordova-plugin-splashscreen" /> para poder utilizar el plugin para mostrar la pantalla de bienvenida:
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
...
<plugin name="cordova-plugin-splashscreen" />
...
<platform name="android">
<icon qualifier="ldpi" src="res/icons/android/drawable-ldpi-icon.png" />
...
<splash qualifier="land-ldpi" src="res/screens/android/drawable-land-ldpi-screen.png" />
...
</platform>
</widget>
Como podemos observar, respecto a las imágenes a utilizar sólo he incluido la sección correspondiente a Android, ya que de momento no voy a compilar para IOS:
<platform name="android"> ... </platform>
Además, se puede configurar el tiempo que permanece mostrándose la pantalla de bienvenida. El valor por defecto es de tres segundos. Con la siguiente línea lo establecemos a cinco segundos para que la podamos ver un poco mejor:
<preference name="SplashScreenDelay" value="5000" />
También debemos tener en cuenta que por defecto, la pantalla de bienvenida sólo se mostrará cuando se abra la aplicación, no cuando se encuentre en segundo plano y pase a estar activa. Una vez se haya ejecutado la app, para volver a visualizar la imagen de nuevo, deberemos cerrar la aplicación por completo y volverla a abrir.
En las páginas oficiales de Cordova podemos obtener toda la documentación:
En resumen, el contenido del archivo config.xml podría ser el siguiente:
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.fernandoruizrico.todo"
versionCode = "1"
version = "0.0.1" >
<name>ToDo!</name>
<description>
ToDo List.
</description>
<author href="https://fernandoruizrico.com" email="[email protected]">
Fernando Ruiz Rico
</author>
<access origin="*" />
<plugin name="cordova-plugin-whitelist" />
<plugin name="cordova-plugin-vibration" />
<plugin name="cordova-plugin-splashscreen" />
<preference name="SplashScreenDelay" value="5000" />
<platform name="android">
<icon qualifier="ldpi" src="res/icons/android/drawable-ldpi-icon.png" />
<icon qualifier="mdpi" src="res/icons/android/drawable-mdpi-icon.png" />
<icon qualifier="hdpi" src="res/icons/android/drawable-hdpi-icon.png" />
<icon qualifier="xhdpi" src="res/icons/android/drawable-xhdpi-icon.png" />
<icon qualifier="xxhdpi" src="res/icons/android/drawable-xxhdpi-icon.png" />
<icon qualifier="xxxhdpi" src="res/icons/android/drawable-xxxhdpi-icon.png" />
<splash qualifier="land-ldpi" src="res/screens/android/drawable-land-ldpi-screen.png" />
<splash qualifier="land-mdpi" src="res/screens/android/drawable-land-mdpi-screen.png" />
<splash qualifier="land-hdpi" src="res/screens/android/drawable-land-hdpi-screen.png" />
<splash qualifier="land-xhdpi" src="res/screens/android/drawable-land-xhdpi-screen.png" />
<splash qualifier="land-xxhdpi" src="res/screens/android/drawable-land-xxhdpi-screen.png" />
<splash qualifier="land-xxxhdpi" src="res/screens/android/drawable-land-xxxhdpi-screen.png" />
<splash qualifier="port-ldpi" src="res/screens/android/drawable-port-ldpi-screen.png" />
<splash qualifier="port-mdpi" src="res/screens/android/drawable-port-mdpi-screen.png" />
<splash qualifier="port-hdpi" src="res/screens/android/drawable-port-hdpi-screen.png" />
<splash qualifier="port-xhdpi" src="res/screens/android/drawable-port-xhdpi-screen.png" />
<splash qualifier="port-xxhdpi" src="res/screens/android/drawable-port-xxhdpi-screen.png" />
<splash qualifier="port-xxxhdpi" src="res/screens/android/drawable-port-xxxhdpi-screen.png" />
</platform>
</widget>
El archivo ZIP
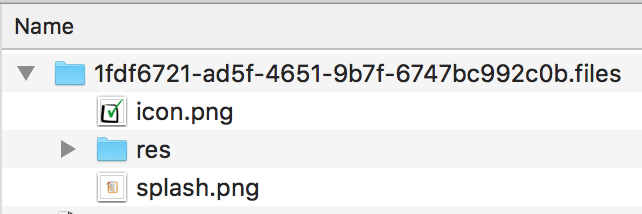
Si utilizamos la web https://www.resource-generator.com, nos generará un archivo ZIP que contendrá los siguientes ficheros:

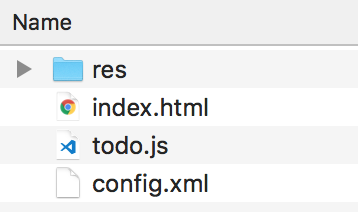
De ahí deberemos copiar la carpeta res e incluirla en nuestro archivo ZIP, junto con el fichero config.xml modificado que subiremos a PhoneGap Build:

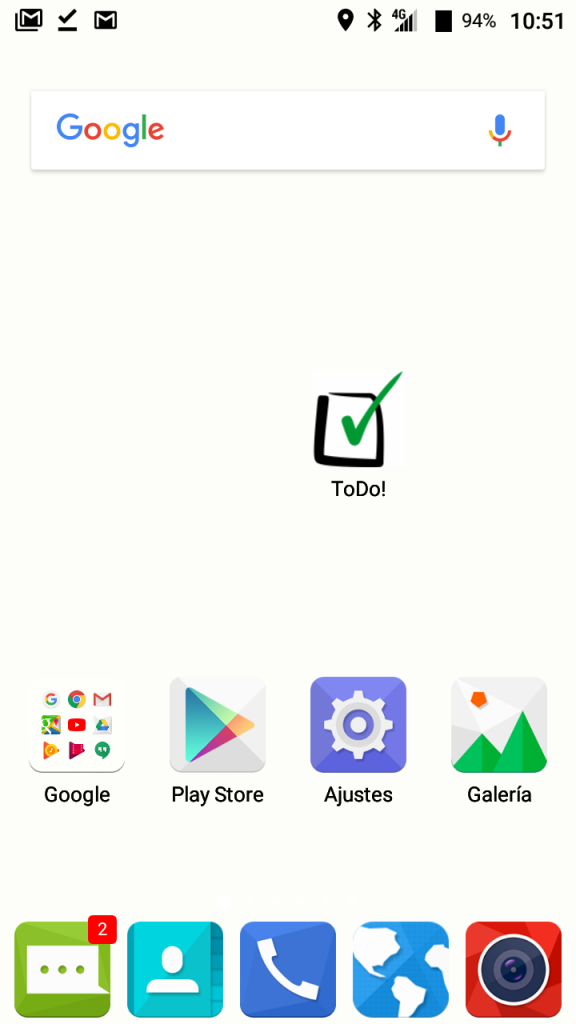
El resultado


Desde los siguientes enlaces se pueden descargar todos los archivos utilizados en este ejemplo:
- Imagen utilizada como icono.
- Imagen utilizada como pantalla de bienvenida.
- Imágenes generadas con todas las resoluciones.
- Archivo config.xml.
- Archivo ZIP con todo el código de la lista de tareas, ya preparado para subir a PhoneGap Build.
- Archivo APK.