El objetivo: Guardar ubicaciones e imágenes
En este ejercicio vamos a demostrar que puede resultar muy sencillo desarrollar una aplicación que nos permita mantener un registro de lugares interesantes, guardando la ubicación precisa y una imagen identificativa de cada uno.
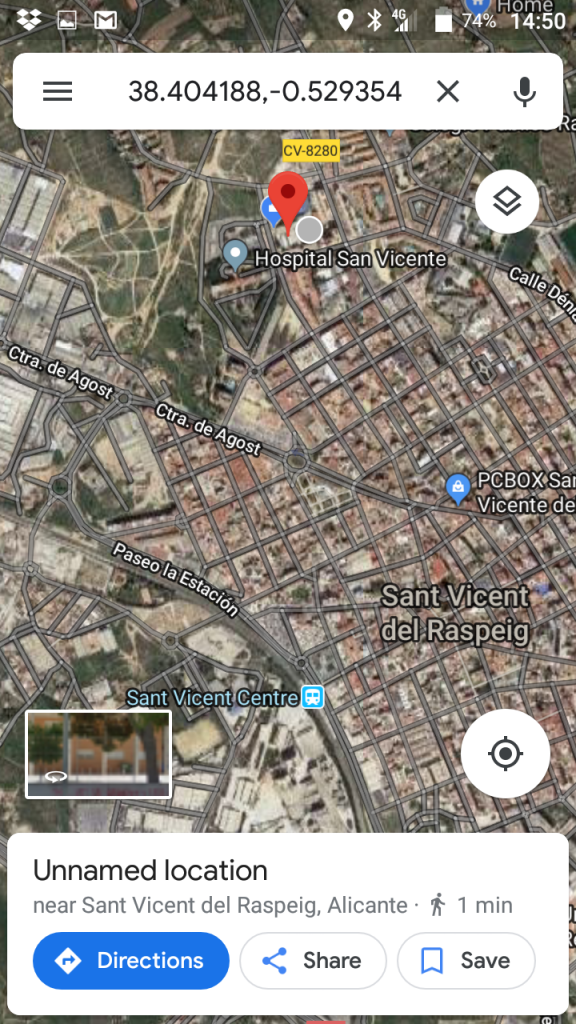
Será el mismo navegador el que nos proporcione la ubicación actual de forma automática, y nos permita elegir las imágenes a utilizar, de entre las que tengamos en nuestros equipos. Además, al ejecutarla como app en nuestros móviles, podremos utilizar también la cámara en el mismo momento, pudiendo hacer una foto que se quedará guardada en nuestra aplicación. De esa forma, tendremos imágenes asociadas con la latitud y la longitud de los sitios donde hayamos hecho las fotos, pudiendo acceder además al mapa correspondiente con un solo clic.
Con sólo 100 líneas de código
Veremos que al utilizar IONIC 4 + Angular, con sólo 100 líneas de código (sumando HTML y Typescript) podemos desarrollar una aplicación multiplataforma, que funcionará perfectamente en cualquier navegador, o instalada como app en nuestros dispositivos móviles. Y todo ello, con el mismo código fuente, sin cambiar ni una sola línea.
La funcionalidad de la aplicación
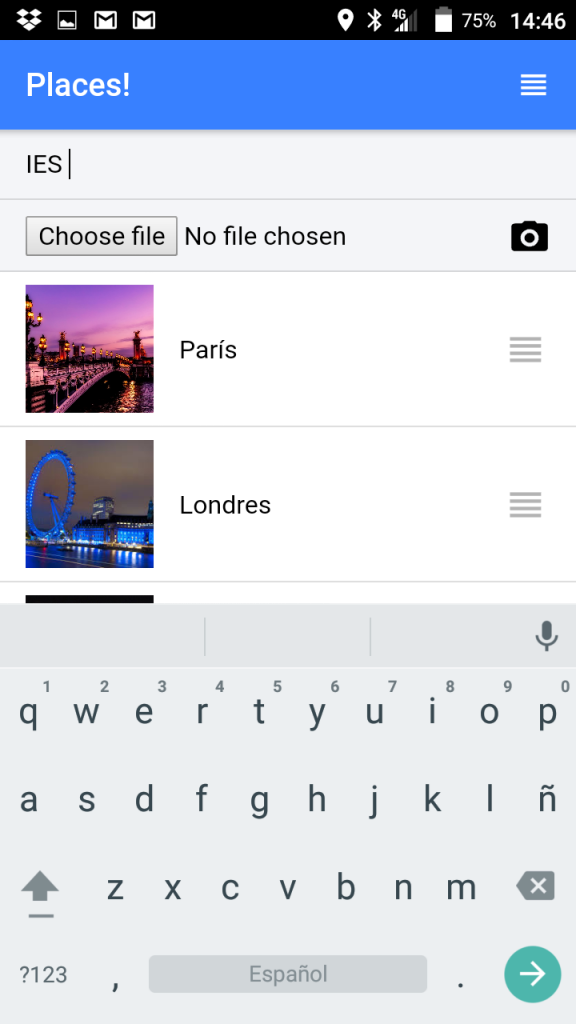
La aplicación dispondrá de un cuadro de texto donde podamos especificar la descripción del nuevo lugar que queramos registrar.
Si ya hemos introducido alguna descripción, se habilitará un nuevo control para poder elegir una imagen. Si estamos ejecutando la aplicación desde nuestro ordenador de escritorio, podremos elegir cualquier imagen de las que se encuentran en nuestro equipo. Si ejecutamos la aplicación desde nuestros dispositivos móviles, podremos hacer una foto en ese mismo momento.
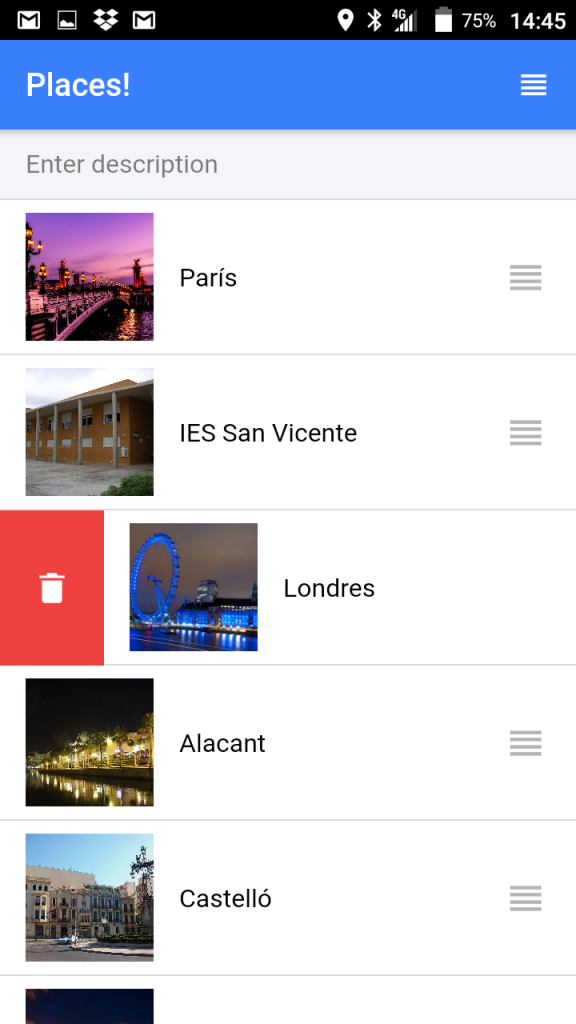
Una vez introducida la descripción y elegida o hecha la foto, la aplicación obtendrá automáticamente la ubicación en la que nos encontremos y creará un elemento en la lista de lugares en el que aparecerá la foto y la descripción.
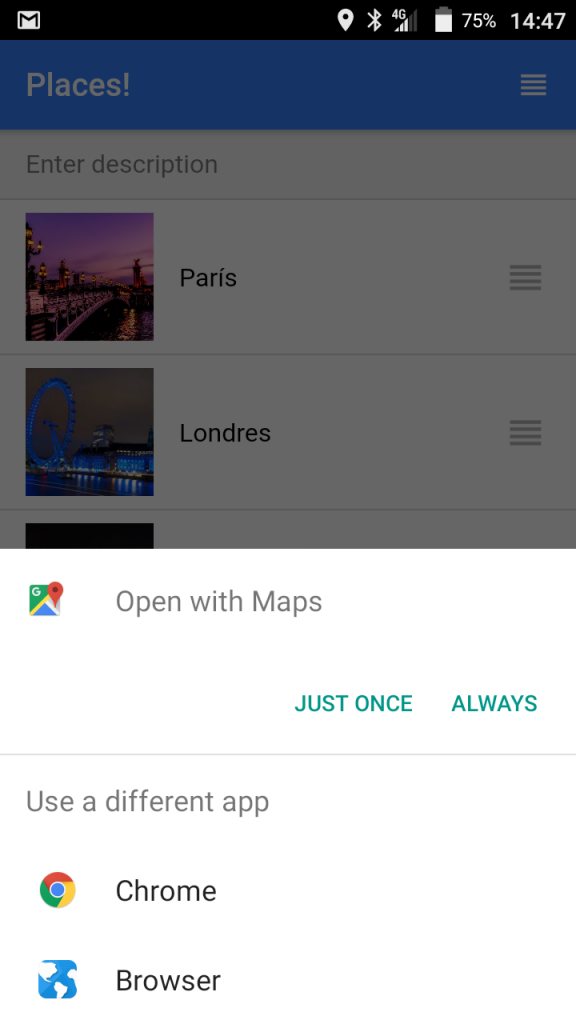
Al hacer clic sobre cada elemento de la lista, si estamos utilizando el navegador de nuestro ordenador de escritorio, abrirá la página web correspondiente de Google Maps para mostrarnos la ubicación precisa. Si estamos ejecutando la aplicación desde nuestros dispositivos móviles, nos permitirá elegir qué aplicación se utilizará para visualizar la ubicación.
Además, podremos reordenar los elementos de la lista activando un control por cada elemento, que se podrá ocultar o mostrar mediante un botón ubicado en la barra superior de la aplicación.
Por último, permitiremos borrar cualquier elemento de la lista utilizando un botón oculto que se mostrará al deslizar el elemento correspondiente a la derecha.
Primeros pasos
Código base de la aplicación
Para comenzar a desarrollar nuestra aplicación deberemos partir de un código base generado automáticamente por IONIC. Bastará con ejecutar el siguiente comando para generar los ficheros necesarios:
ionic start lugares blank --type=angular --no-git --no-link
Al finalizar el proceso, se habrá creado un directorio con el nombre lugares, que constituye el directorio raíz de nuestro proyecto, donde tendremos todo el código necesario para continuar con el desarrollo de nuestra aplicación. Para realizar los siguientes pasos deberemos acceder primero a dicha carpeta:
cd lugares
Y a partir de ahora ya podemos comenzar a añadir el código específico de nuestra aplicación. Puesto que toda la funcionalidad se encuentra ubicada en una única pantalla, sólo vamos a modificar dos ficheros:
- src/app/home/home.page.html: Código HTML.
- src/app/home/home.page.ts: Código TypeScript.
Probando la aplicación en el navegador
La misma herramienta de consola de IONIC se puede utilizar como servidor web, lo que nos permitirá probar nuestra aplicación fácilmente en el navegador. Además, cada vez que realicemos cualquier cambio en el código fuente, veremos cómo se actualiza el resultado automáticamente. Bastará con ejecutar el siguiente comando desde la carpeta raíz del proyecto donde se encuentra nuestra aplicación, dejando el terminal abierto:
ionic serve
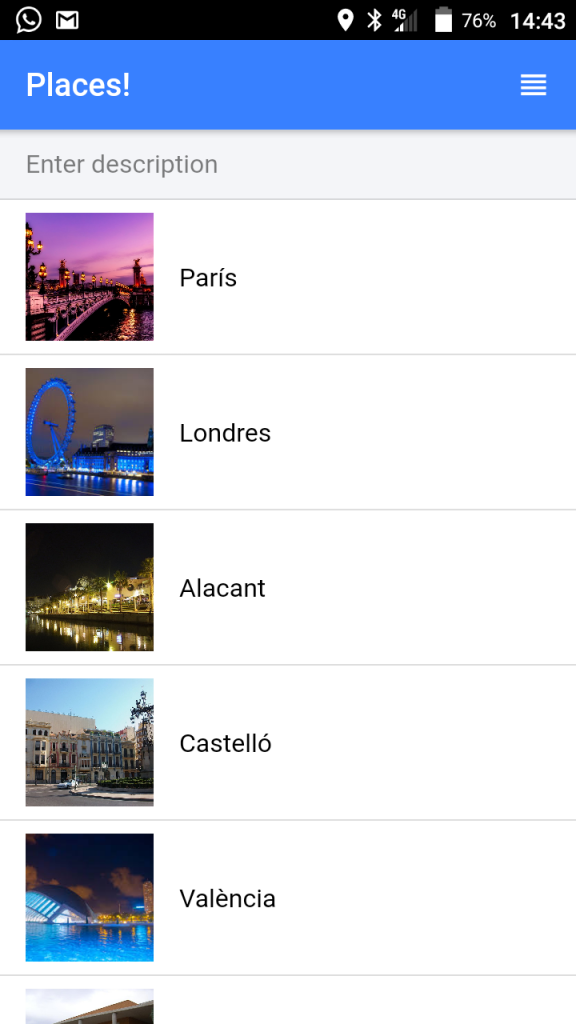
Si todo ha ido bien, se compilará la aplicación y deberíamos visualizar en el navegador algo del siguiente estilo:

(bastará con pulsar Ctrl+C en el terminal para finalizar la ejecución del comando)
Código HTML
El encabezado
Como ya viene siendo habitual, colocaremos una barra superior que contenga el título y el botón de reordenar:
<ion-header> ... <ion-title>Places!</ion-title> ... <ion-button (click)="reorder=!reorder"> ... </ion-header>
En cada pulsación del botón de reordenar, activaremos o desactivaremos dicha funcionalidad cambiando simplemente el valor del atributo correspondiente.
El formulario para la descripción y la imagen
Utilizaremos un simple cuadro de texto para introducir la descripción del lugar que queramos registrar y un elemento HTML estándar de tipo fichero para elegir la imagen:
<ion-item> <ion-input placeholder="Enter description" [(ngModel)]="text"></ion-input> </ion-item> <ion-item *ngIf="text.length"> <input type="file" accept="image/*" (change)="add($event)" /> <ion-icon slot="end" name="camera" (click)="add()"></ion-icon> </ion-item>
Debemos destacar de nuevo el uso de la directiva ngModel, que nos permitirá enlazar el valor del atributo text, de forma que cualquier modificación en el código HTML cambiará automáticamente el valor del atributo en el código TypeScript y viceversa.
En segundo lugar, también destacamos el uso de la directiva ngIf, que automatiza la creación del campo de tipo fichero, de forma que dicho campo no existirá hasta que se introduzca algún texto en el campo de la descripción. Además, al inicializar de nuevo la descripción desde el código TypeScript, dicho campo desaparecerá automáticamente.
Por último, al final del cuadro de elección de imagen colocaremos un icono para acceder a la cámara de nuestros dispositivos móviles, utilizando como imagen la fotografía que realicemos en ese momento. Esta funcionalidad no estará operativa cuando utilicemos la aplicación desde el navegador.
Los elementos de la lista
Cada elemento de la lista será un enlace a la página web correspondiente de Google Maps para conocer la ubicación del lugar, de forma que podamos acceder fácilmente con un simple clic en el elemento correspondiente. Para ello bastará con especificar la url mediante el atributo href del elemento <ion-item></ion-item> (más información aquí).
Además, utilizaremos el elemento <ion-thumbnail></ion-thumbnail> para mostrar una miniatura de la imagen. Por último, añadiremos dos botones, uno para reordenar (<ion-reorder></ion-reorder>) y otro para borrar (<ion-item-option></ion-item-option>):
<ion-item [href]='item.url'>
<ion-thumbnail slot="start"><img [src]="item.img" /></ion-thumbnail>{{item.name}}
<ion-reorder slot="end"></ion-reorder>
</ion-item>
<ion-item-options side="start">
<ion-item-option color="danger" (click)="delete(i)">
<ion-icon slot="icon-only" name="trash"></ion-icon>
</ion-item-option>
</ion-item-options>
Mostrando todos los elementos
Vamos a hacer uso del potencial de Angular para mostrar la lista completa de lugares:
<ion-reorder-group [disabled]="!reorder" (ionItemReorder)="move($event.detail)">
<ion-item-sliding *ngFor="let item of list; let i=index">
...
</ion-item-sliding>
</ion-reorder-group>
En primer lugar utilizaremos la expresión [disabled]="!reorder" para activar o desactivar la opción de reordenar los elementos. Mediante los corchetes enlazamos el valor del atributo reorder de TypeScript para poder acceder a su valor directamente. El evento (ionItemReorder) nos indicará que se ha cambiado de sitio algún elemento, y por lo tanto ejecutaremos el método move(), cuya funcionalidad veremos más adelante.
Por último, sólo necesitamos realizar un bucle utilizando la directiva ngFor, que además nos proporcionará cada elemento item del array que representa la lista, así como el índice i de cada uno de ellos.
El fichero «home.page.html» completo
<ion-header>
<ion-toolbar color="primary">
<ion-title>Places!</ion-title>
<ion-buttons slot="primary">
<ion-button (click)="reorder=!reorder">
<ion-icon slot="icon-only" name="reorder"></ion-icon>
</ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list lines="full">
<ion-item color="light">
<ion-input placeholder="Enter description" [(ngModel)]="text"></ion-input>
</ion-item>
<ion-item color="light" *ngIf="text.length">
<input type="file" accept="image/*" (change)="add($event)" />
<ion-icon slot="end" name="camera" (click)="add()"></ion-icon>
</ion-item>
<ion-reorder-group [disabled]="!reorder" (ionItemReorder)="move($event.detail)">
<ion-item-sliding *ngFor="let item of list; let i=index">
<ion-item [href]='item.url'>
<ion-thumbnail slot="start"><img [src]="item.img" /></ion-thumbnail>{{item.name}}
<ion-reorder slot="end"></ion-reorder>
</ion-item>
<ion-item-options side="start">
<ion-item-option color="danger" (click)="delete(i)">
<ion-icon slot="icon-only" name="trash"></ion-icon>
</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-reorder-group>
</ion-list>
</ion-content>
Código TypeScript
Los atributos
En este ejercicio sólo necesitamos cuatro campos para guardar todos los datos necesarios:
reorder: boolean; list: any; text: string;
El propósito de cada uno de ellos es el siguiente:
- reorder: Su valor (falso o verdadero) indicará si se encuentra habilitada o no la funcionalidad de reordenar.
- list: Array que contendrá todos los lugares.
- text: Descripción del nuevo lugar que queremos registrar.
Los métodos
- constructor: Recuperará la lista guardada para que se muestre al iniciar la aplicación.
- add: Añadirá un nuevo lugar a la lista de lugares.
- save: Guardará en localStorage el listado de lugares para que no se pierda al cerrar la aplicación o recargar el contenido del navegador.
- delete: Borrará un elemento de la lista.
- move: Moverá un elemento de la lista a otra posición.
Obteniendo la ubicación
Para conocer la ubicación desde la que vamos a registrar un nuevo lugar, utilizaremos la funcionalidad de geolocalización de HTML, de forma que consigamos que el código funcione perfectamente tanto en el navegador, como en la app una vez compilada (más información aquí):
navigator.geolocation.getCurrentPosition(pos => {
let url = "https://maps.google.com/maps?&z=15&t=k&q="+pos.coords.latitude+" "+pos.coords.longitude;
...
});
Además, crear un enlace a Google Maps conociendo la ubicación resulta muy sencillo. En nuestro caso especificamos un zoom razonable (z=15), el tipo de mapa satélite (t=k), y la latitud y la longitud (q=…). Se puede obtener más información en la página oficial de Google, o también por ejemplo aquí.
Indicador de ejecución en proceso
Mientras se obtiene la ubicación y se procesa la imagen, resulta conveniente bloquear la aplicación mediante algún indicador para informar al usuario que todavía no se ha completado la acción. Para ello mostraremos un indicador en pantalla utilizando la funcionalidad que nos proporciona IONIC (más información aquí):
async add(event) {
let loading = await this.loadingController.create();
loading.present();
...
loading.dismiss();
}
Obteniendo la imagen
Utilizando simple código HTML y JavaScript, podemos obtener la imagen seleccionada en formato base 64, de forma que la podemos guardar como si se tratara de cualquier otra cadena de texto (más información aquí, o aquí):
...
<input type="file" (change)="add($event)" />
...
<img [src]="item.img" />
...
async add(event) {
let reader = new FileReader();
reader.onload = (data:any) => {
item.img = data.target.result;
...
}
reader.readAsDataURL(event.target.files[0]);
}
Además, añadiremos la funcionalidad necesaria para abrir la cámara cuando ejecutemos la aplicación en nuestros dispositivos móviles (más información en la documentación de Cordova):
...
navigator.camera.getPicture(function success(data) {
list.unshift({ name:this.text, img:"data:image/jpeg;base64,"+data, url:url });
save();
}, function error(msg) {
}, { targetWidth:100, navigator.camera.DestinationType.DATA_URL });
...
El fichero «home.page.ts» completo
import { Component } from '@angular/core';
import { LoadingController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
reorder: boolean;
list: any;
text: string;
constructor(public loadingController:LoadingController) {
this.reorder = false;
this.text = "";
this.list = localStorage.getItem('places-list');
if (this.list!=='undefined' && this.list!==null) this.list = JSON.parse(this.list);
else this.list = [];
}
async add(event?) {
let loading = await this.loadingController.create({duration:30000});
loading.present();
let text = this.text, list = this.list, save = this.save;
this.text = "";
navigator.geolocation.getCurrentPosition(pos => {
let url = "https://maps.google.com/maps?&z=15&t=k&q="+pos.coords.latitude+" "+pos.coords.longitude;
if (event) {
let reader = new FileReader();
reader.onload = (data:any) => {
list.unshift({ name:text, img:data.target.result, url:url });
loading.dismiss();
save(list);
}
reader.readAsDataURL(event.target.files[0]);
}
else {
(<any>navigator).camera.getPicture(function success(data) {
list.unshift({ name:text, img:"data:image/jpeg;base64,"+data, url:url });
loading.dismiss();
save(list);
}, function error(msg) {
loading.dismiss();
}, { targetWidth:100, destinationType:(<any>navigator).camera.DestinationType.DATA_URL });
}
});
}
save(list) {
localStorage.setItem('places-list', JSON.stringify(list));
location.href = "index.html";
}
delete(item) {
this.list.splice(item, 1);
this.save(this.list);
}
move(indexes) {
let item = this.list[indexes.from];
this.list.splice(indexes.from, 1);
this.list.splice(indexes.to, 0, item);
this.save(this.list);
indexes.complete();
}
}
Compilando la aplicación
El fichero config.xml (plugins de geolocalización y cámara)
Para que la aplicación tenga los permisos correctos, y podamos utilizar la funcionalidad nativa para conocer la ubicación y acceder a la cámara, añadiremos los plugins correspondientes al fichero config.xml (más información aquí y aquí):
...
<plugin name="cordova-plugin-geolocation" />
<plugin name="cordova-plugin-camera" />
...
Debemos recordar que si compilamos la aplicación utilizando PhoneGap Build, el archivo config.xml se deberá guardar dentro de la carpeta www.
Por último, tengamos en cuenta que toda la funcionalidad de la aplicación se encontrará disponible tanto en el navegador como en la app, exceptuando la cámara, ya que es específica del dispositivo, y no estará operativa en el navegador.
El fichero index.html
Si utilizamos PhoneGap Build deberemos modificar también el fichero src/index.html para enlazar el fichero cordova.js (no tenemos que crearlo nosotros, sólo enlazarlo, ya que dicho archivo se creará automáticamente al compilar el código con PhoneGap Build):
... <body> <app-root></app-root> <script type="text/javascript" src="cordova.js"></script> </body> ...
El resultado
Puedes hacer clic aquí para probar la aplicación propuesta. Se puede observar que el mismo código que hemos estado desarrollando se puede subir a cualquier servidor y el resultado se puede visualizar perfectamente en el navegador como cualquier otra página web.